The viability of each software product directly depends on the quality of its program code. For example, in the context of software development, your team can resort to using patterns, i.e., approaches to writing and organizing the software code that is considered a good form for most developers. In particular, they represent a standardized solution for typical coding problems. Below, we will look at the most commonly used patterns and also explain which ones we use in our projects.
Design Pattern: What Is It?
A design pattern is a fundamental concept in object-oriented programming. They are solutions to general problems that software developers face during the coding process – specifically, they ensure the reusability of the code, its scalability, as well as simple bug fixing. The choice of a specific design pattern for a specific project is determined by its initial requirements as well as the prospects for its evolution.
Most often, design patterns are confused with architectural patterns in software engineering. However, it’s not the same: the second option (layered, monolithic, and microservices patterns are the most common ones) defines the organization of components within a specific software project, while the first gives direct recommendations on how to code.
However, let’s get back to the calls. Specifically, when used correctly, design patterns greatly simplify the tasks of software engineers, allowing them not to look for non-trivial solutions to problems that arise during the coding process but instead to use those that have been approved and accepted by thousands of their colleagues previously. They also provide useful rules and practices that, when followed, optimize work in large development teams.

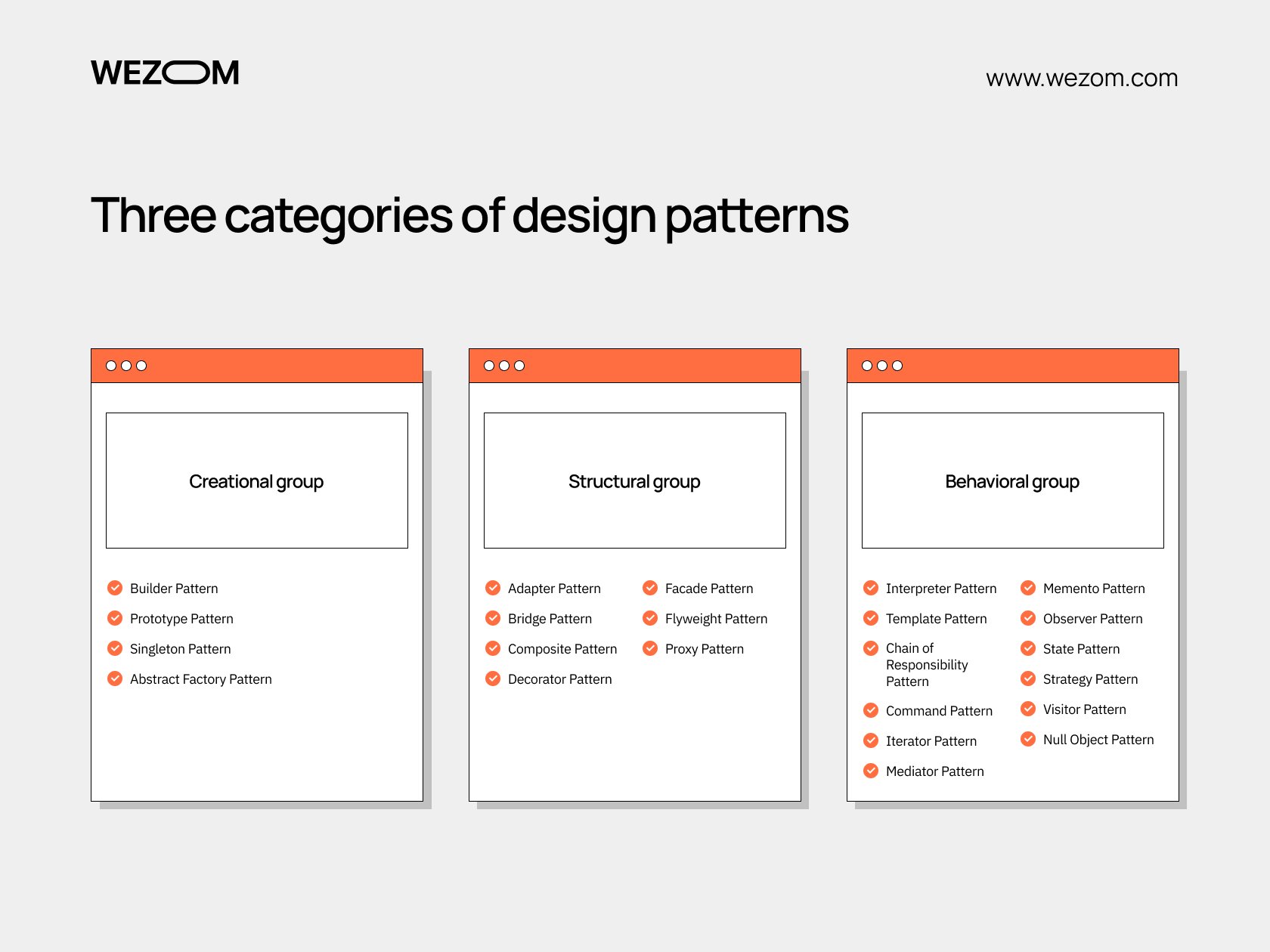
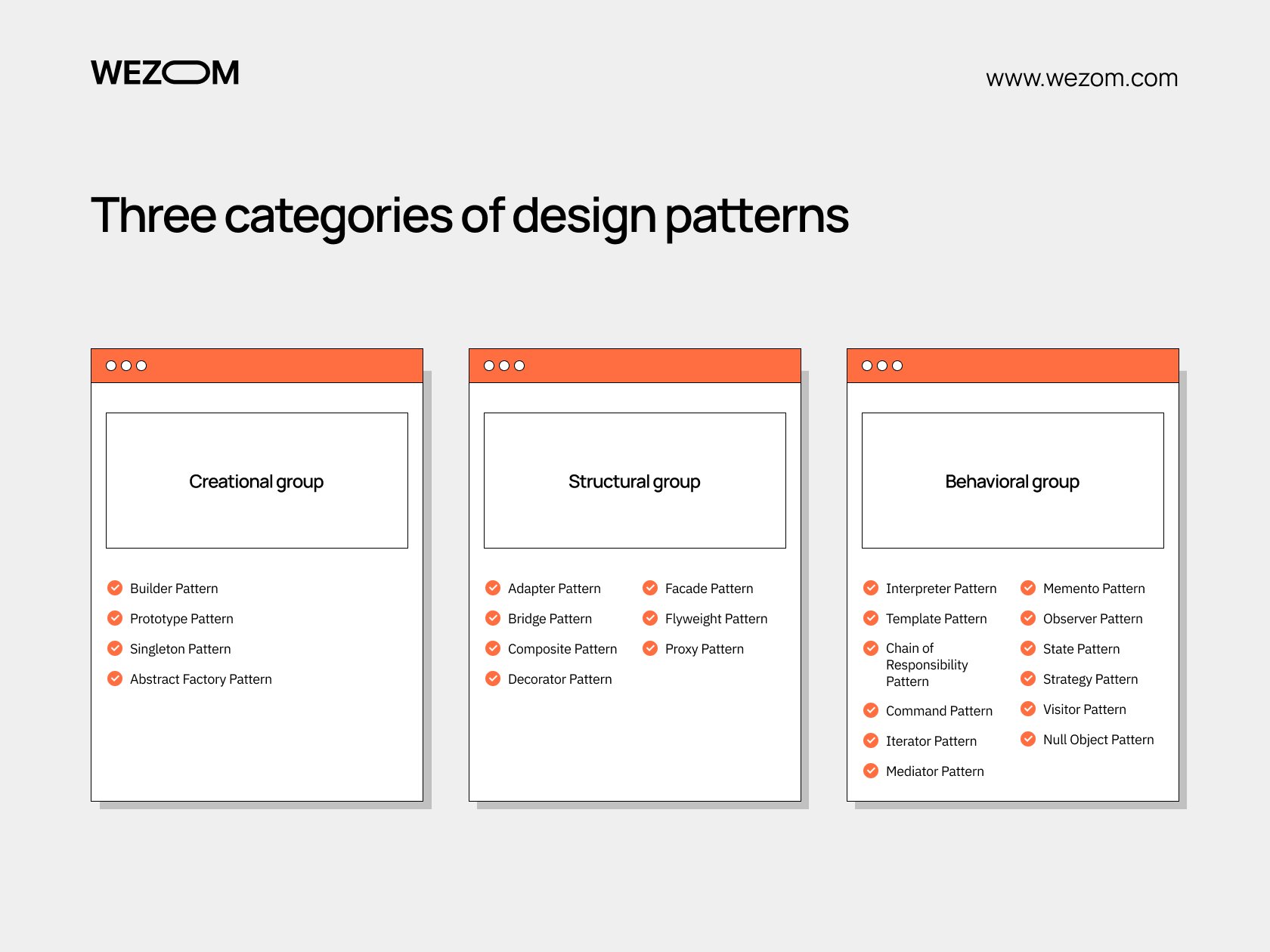
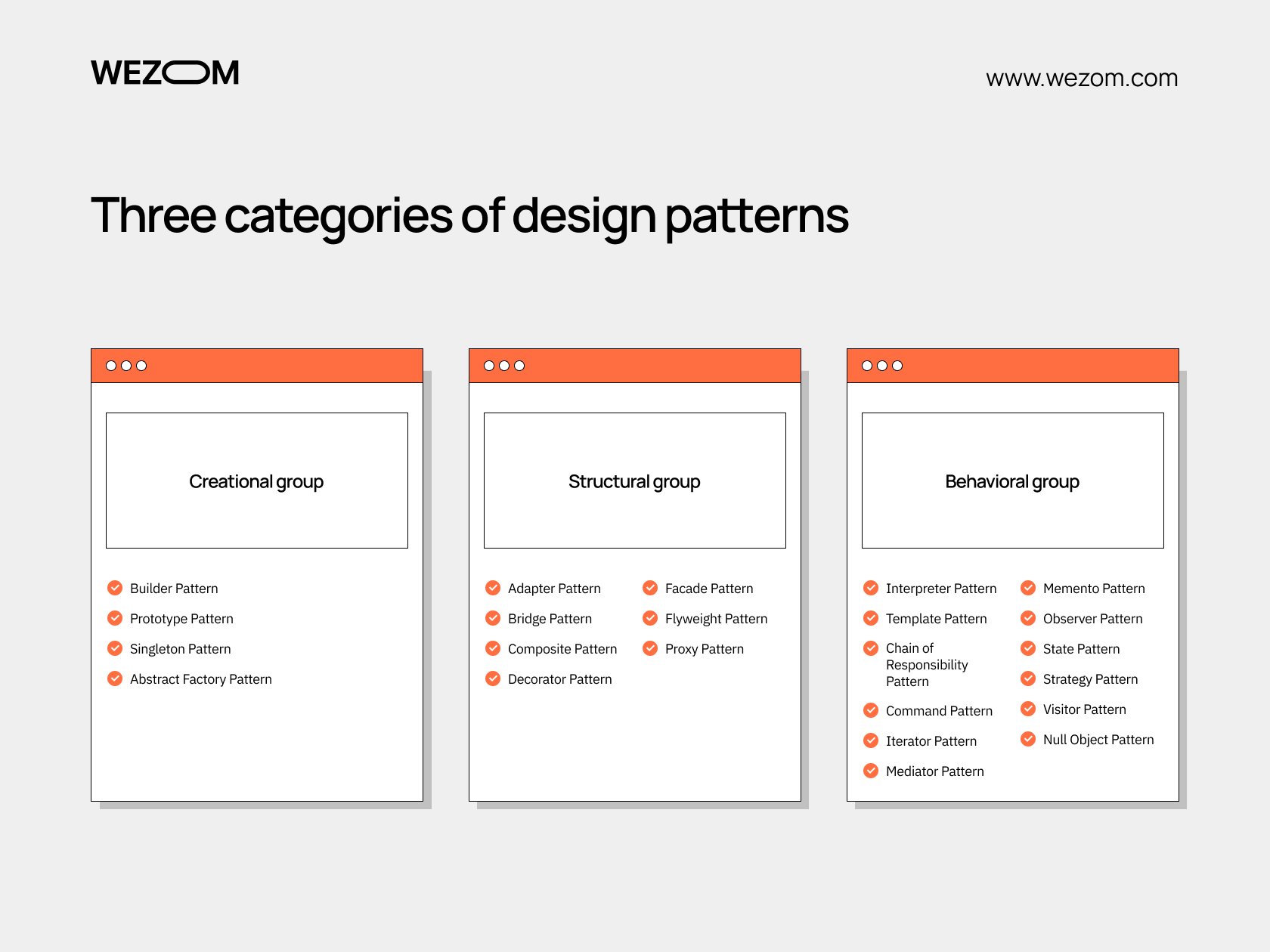
In general, there are three categories of design patterns, each of which combines patterns to solve a specific problem. These may be problems associated with creating objects, managing structures, and monitoring the object behavior. Thus, the groups are called Creational, Structural, and Behavioral, into which there are a total of twenty-three patterns scattered (there are actually more, but these are the most famous).
So, now, we offer you to take a closer look at these three groups.
Creational group
This type of design pattern defines how objects for classes are created. For example, they help control the encapsulation process and, thereby, prevent clogging of the program code. The following patterns belong to the creational category:
- Builder Pattern – to separate the construction of a complex object from its representation
- Prototype Pattern – to copy existing objects without making the code dependent on their classes
- Singleton Pattern – to ensure that only one instance of the specific class exists
- Abstract Factory Pattern – to produce families of related objects without specifying their concrete classes
Structural group
These patterns determine how classes are structured. The following list falls into this category:
- Adapter Pattern – to allow objects with incompatible interfaces to collaborate
- Bridge Pattern – to split a large class or a set of closely related classes into abstraction and implementation
- Composite Pattern – to describe a group of objects that are treated the same way as a single instance of the same type of object
- Decorator Pattern – to add behavior to an individual object dynamically
- Facade Pattern – to provide a simplified interface to a library, a framework, or any other complex set of classes
- Flyweight Pattern – to minimize memory usage by sharing some of its data with other similar objects
- Proxy Pattern – to provide a substitute or placeholder for another object
Behavioral group
Behavioral patterns define how classes interact with each other and their objects, respectively. This type of pattern includes the following:
- Interpreter Pattern – to convert information from one language into another
- Template Pattern – to define a skeleton of an algorithm in an operation and defer some steps to subclasses
- Chain of Responsibility Pattern – to pass requests along a chain of handlers
- Command Pattern – to turn a request into a stand-alone object that contains all information about the request
- Iterator Pattern – to traverse elements of a collection without exposing its underlying representation
- Mediator Pattern – to reduce chaotic dependencies between objects
- Memento Pattern – to save and restore the previous state of an object without revealing the details of its implementation
- Observer Pattern – to enable a subscriber to register with and receive notifications from a provider
- State Pattern – to allow an object to alter its behavior when its internal state changes
- Strategy Pattern – to select an algorithm at runtime
- Visitor Pattern – to separate the algorithm from the object structure
- Null Object Pattern – to simplify the use of dependencies that can be undefined
How We Use Design Patterns in Practice: A Specific Case
Let's look at a particular example of using one of the patterns described above – the Decorator structural pattern.
Decorator Pattern: Why Is It Used?
The Decorator pattern is one of the most common design patterns used in Java, C#, Python, and so on. It enables developers to dynamically add new functionality to objects without changing their source code. This is very convenient when it is needed to add additional capabilities to an existing object, but inheritance is not the best option as it doesn’t allow the replication of the properties of several classes simultaneously.
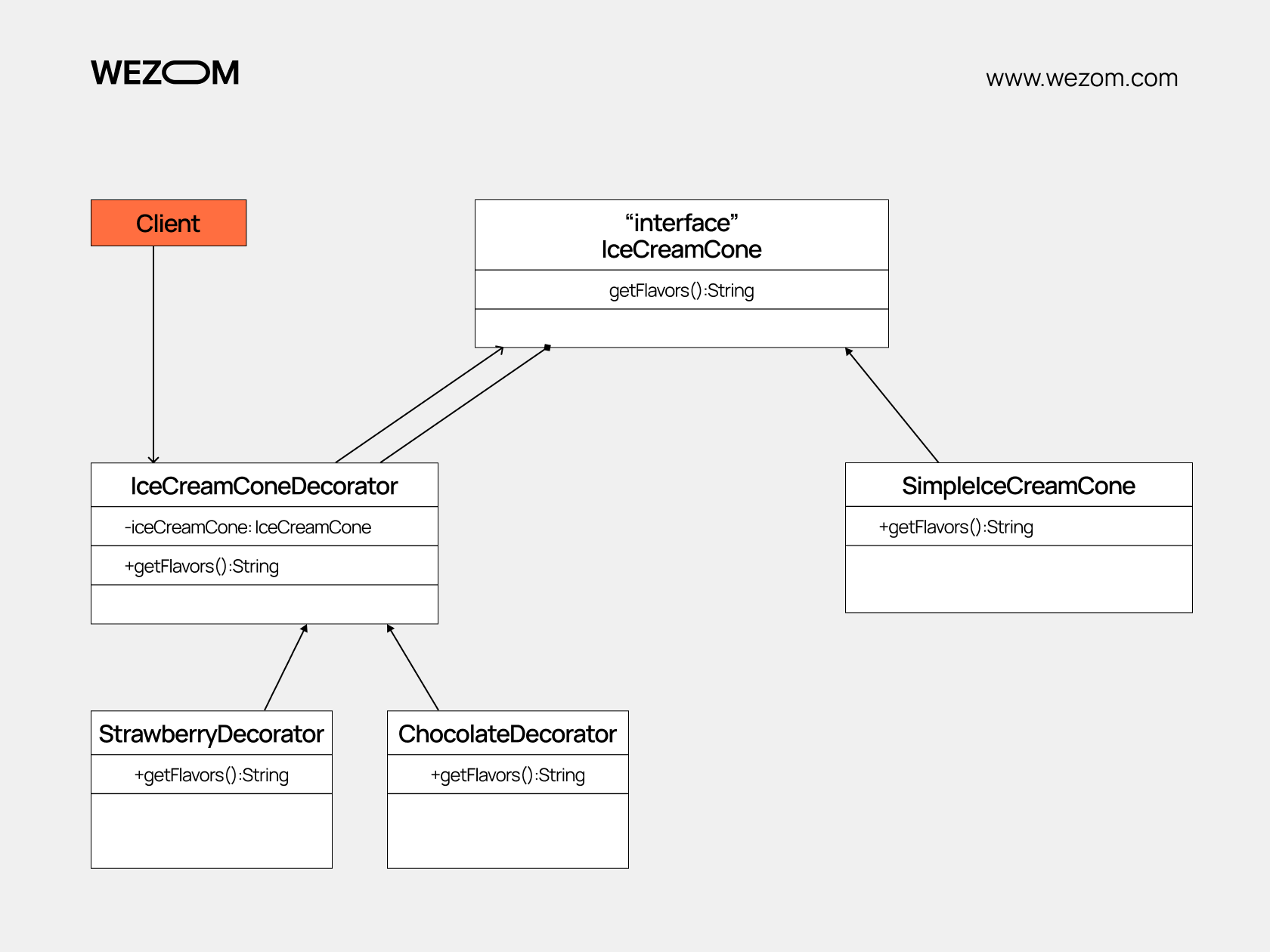
Here is a chart explaining how it works:

How We Apply The Decorator Pattern in Our Projects
Now, it’s time to delve into the details of using this design pattern.
Specifically, when developing the backend on Node.js, we often use the Nest.js framework based on the Decorator design pattern. Let's take a look at how it works on a specific example.
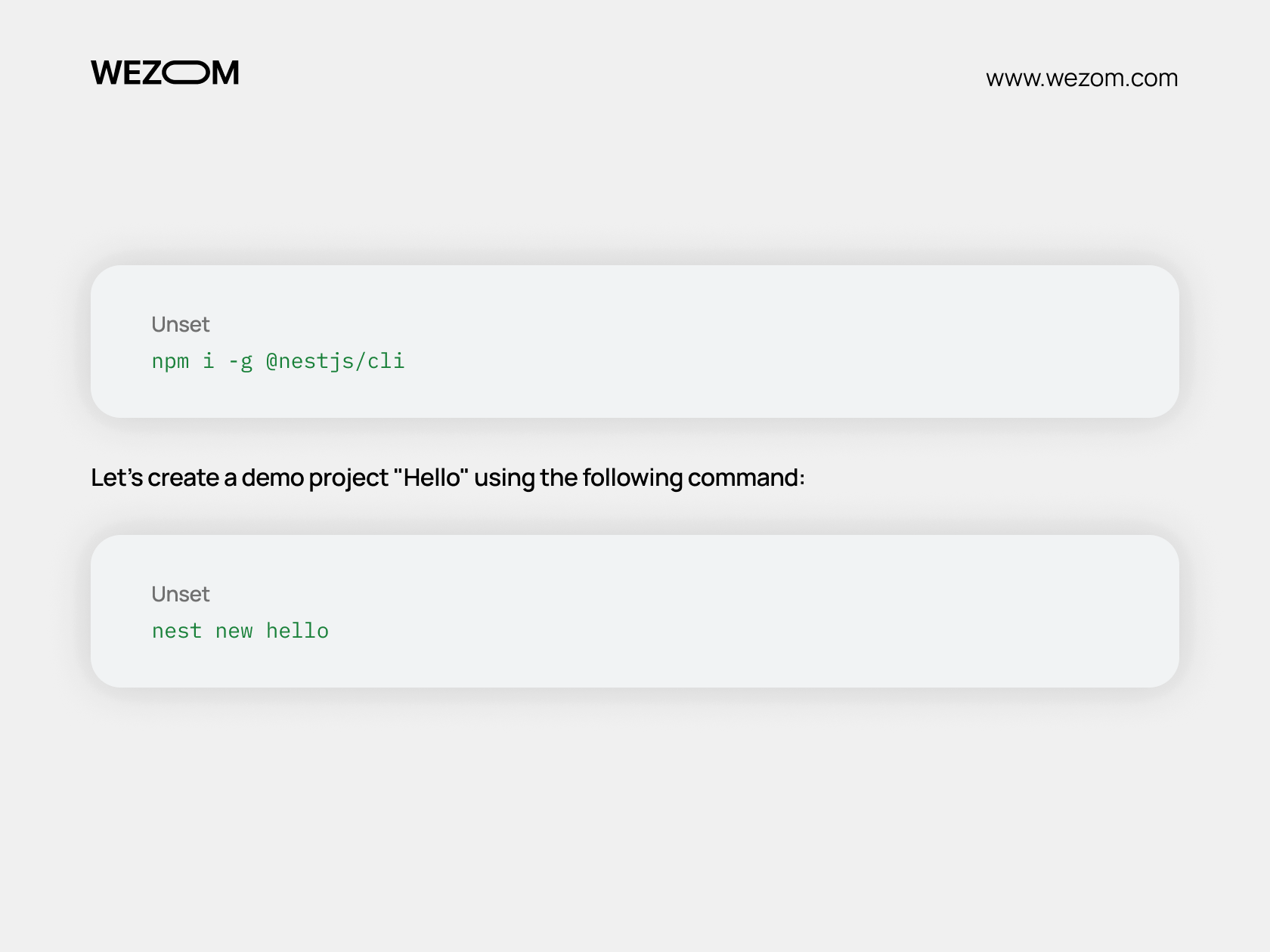
Here, you need to install the Node.js platform and the Nest CLI tool (this can be done through the next command):

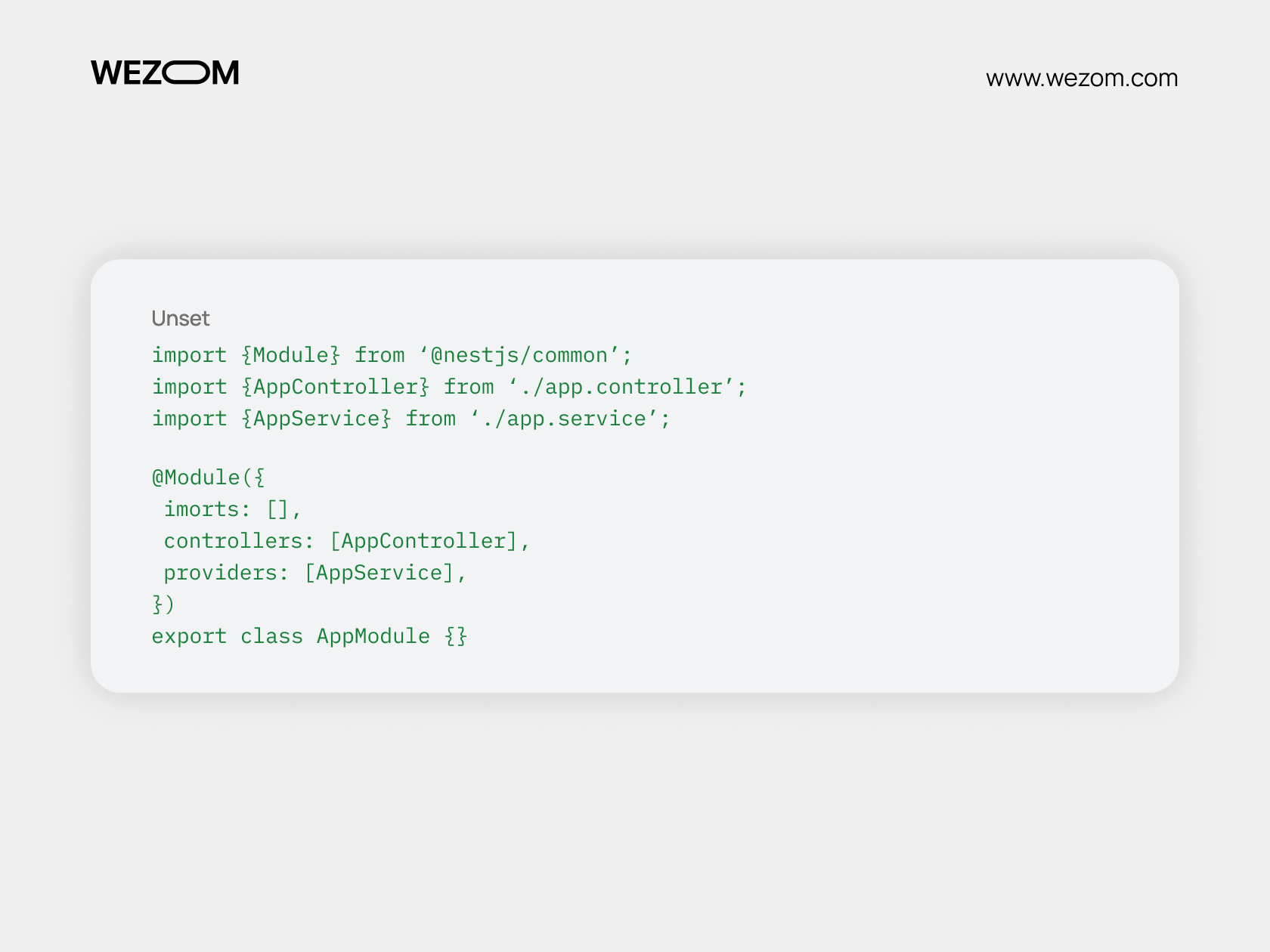
The main project files are contained in the src directory, and the main input file is the main.ts. In it, you should connect the app.module.ts file with the following code:

Here, you create an empty AppModule class. When adding the @Module class decorator to it, it turns into a standard Nest module class. In this example, we connected to the module a controller and a service, which form on the basis of decorators. Note that the structure of the Nest application is a collection of different modules that can depend on each other and perform various functions. In each module, the same decorator allows you to connect a unique set of imports, controllers, exports, providers, etc.
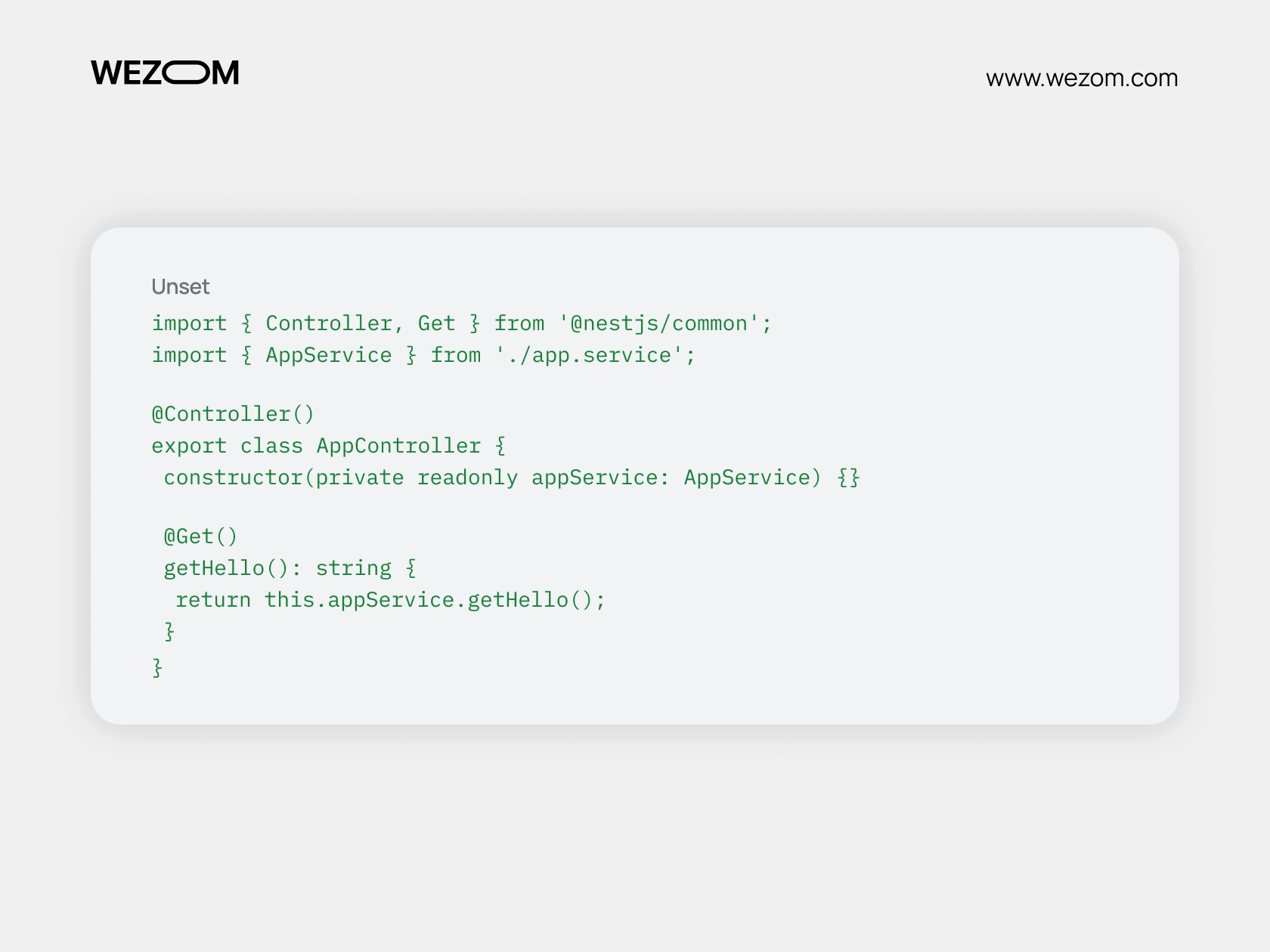
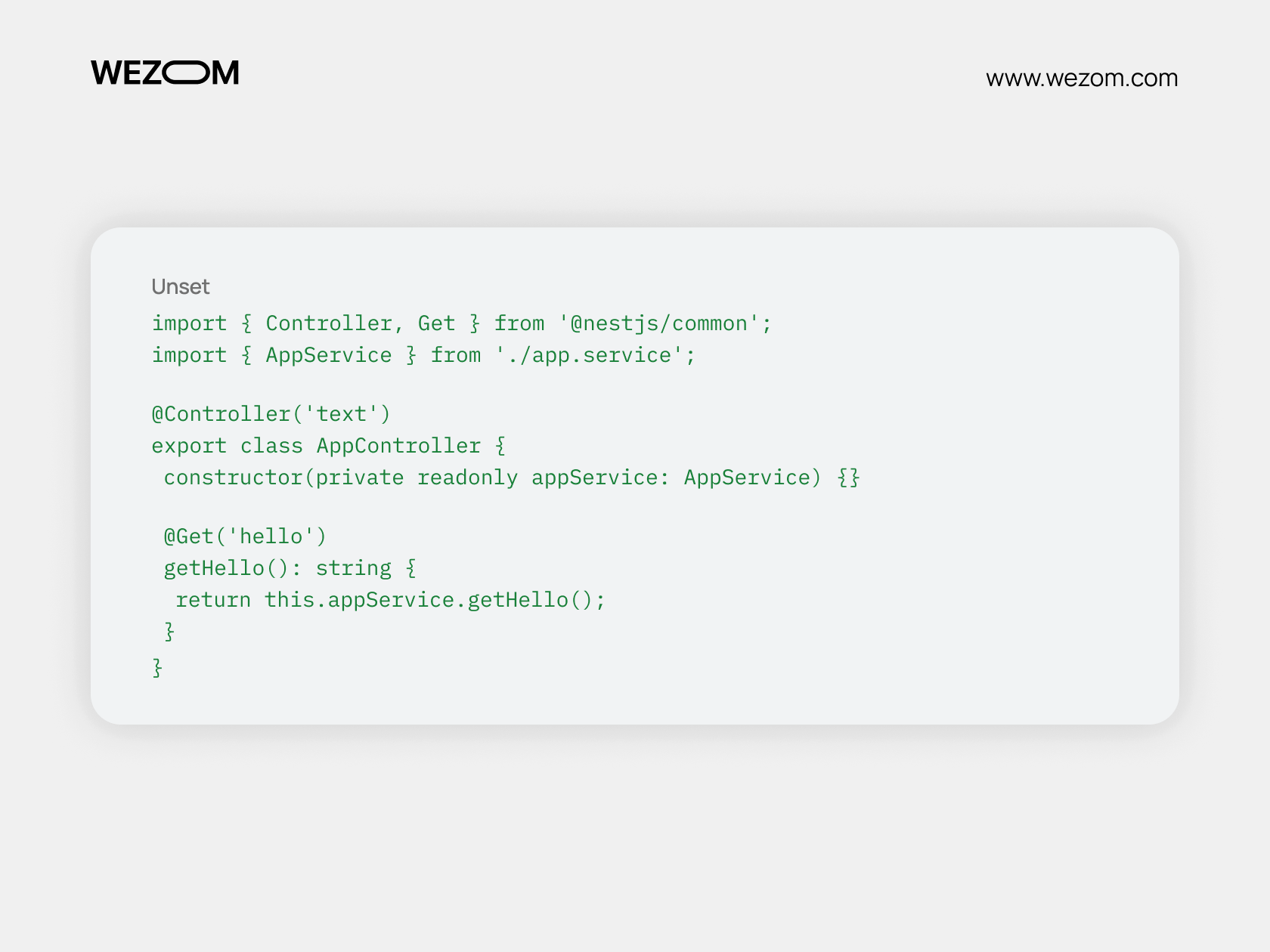
Let’s check the app.controller.ts file:

In addition to the decorator of the @Controller class, you also see here the decorator of the @Get method – it allows you to associate the getHello method with the application's routing. Let's change this controller as follows:

Above, we added a 'text' argument to the @Controller class decorator, which, according to the documentation, is a prefix to all requests for this controller. Second, we also added a 'hello' argument to the decorator of the @Get method, which is part of the endpoint. Thus, we have formed a request to which the /text/hello endpoint will respond.
Similarly, the app.service.ts service file uses the @Injectable class decorator, which allows you to use this service in other parts of the application.
Let's launch our application by the command:

Now, you should type the path http://localhost:3000/text/hello in the browser and see the text “Hello World!”
Here, we have considered class and method decorators in a simple example. There can also be decorators for a field, property, parameter, etc. The main advantage of decorators is that they allow developers to flexibly add significant functionality to the code, and it’s only necessary to describe the functional part.
Please note that using decorators can also cause problems with debugging and understanding how the code works in general. Therefore, it’s essential to have detailed documentation for the decorators.
Using Design Patterns as One of Our Best Practices
Like in many other leading software development companies, our developers came to the use of patterns to reduce the time to market and the cost of projects, simplifying their creation, as well as minimizing the number of bugs and the efforts made to build updates.
Thus, we are able to create high-quality, scalable solutions with a moderate budget and time investment to provide a competitive advantage to the clients who approach us.
Conclusion
Now you know what basic design patterns are used in software architecture development and in what cases each of them is applied. At the same time, it is important to understand that the viability of a software solution in the long term depends on the correctly chosen design patterns software architecture since it affects the ease of making changes and scaling it.
That’s why it is crucial to choose a reliable development team to which you will delegate implementation of the entire software development cycle, from requirements gathering and choosing an appropriate system architecture design pattern to release, development of updates, and scaling. In particular, you can contact us, and we will bring your business idea to life using our best practices and technologies.
