How to solve a problem for a real estate company using digital instruments? Technology stack, unique design and communication solutions. Let’s dig into the topic using Riel as an example.
Riel corporation encompasses a wide range of internet-resources - the main website and the websites for each of the individual residential complexes that Riel is building. At the moment, the company completed 49 projects across Lviv and Kiev.
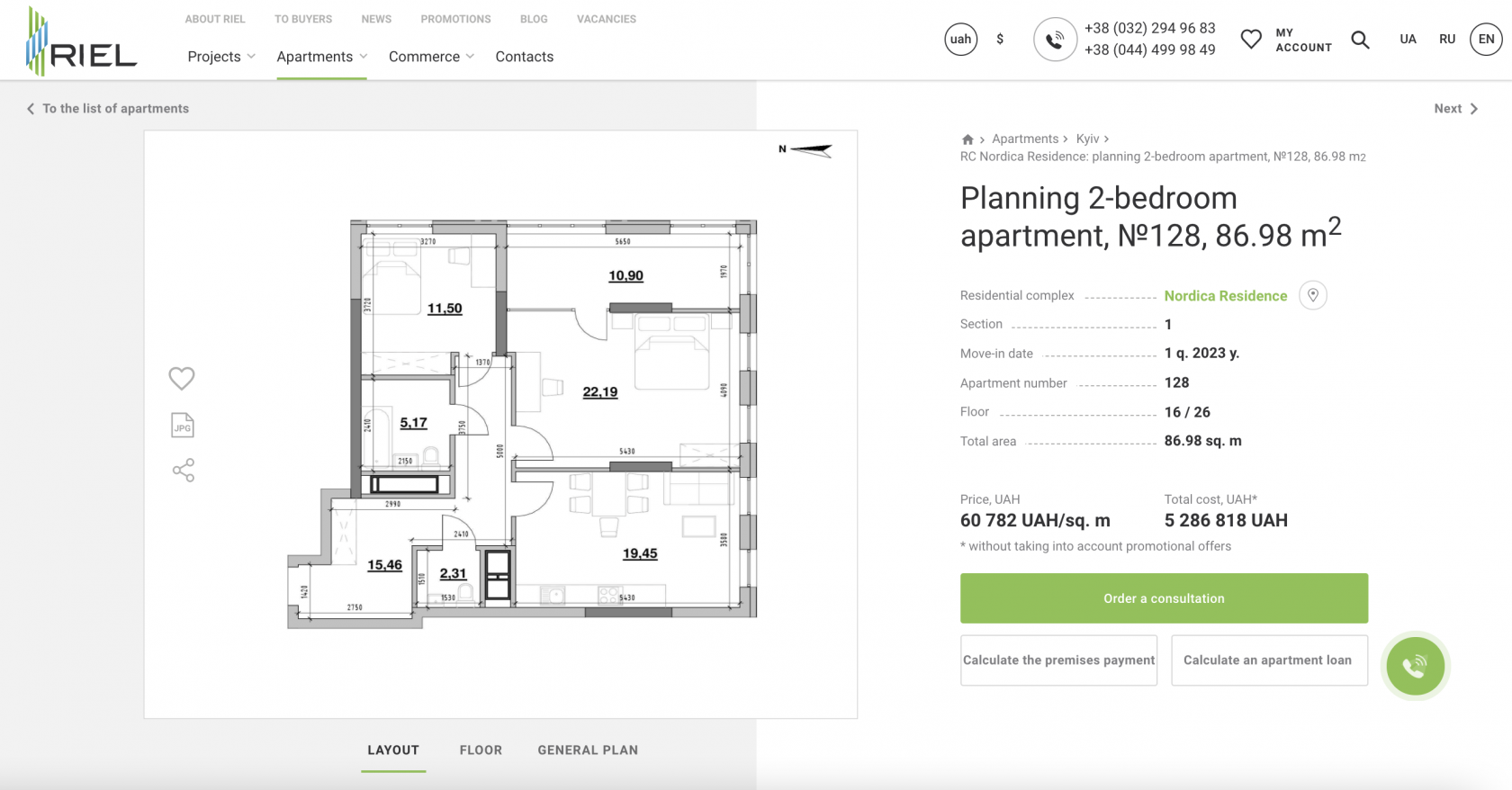
All Riel’s web-platforms are essentially a place to list real estate for sale, whether it's an apartment, a parking space, or real estate for commercial purposes. Each of these platforms are visited by 30-50 thousands users monthly. When developing the platform, the main objective was to demonstrate the relevance of a listing and provide information in regards to the project status.
Besides the listed platforms, Riel also owns a platform that collects and stores data such as prices, reservations, sales, and more. The main objective was to build a centralized control-panel that aggregates the sales data, information about the corporation, and the projects’ information - contacts, news, discounts, and catalogs. Another task was to repackage all the existing content on the platform.
The option to make a standard monolithic application was rejected by the team immediately. Making a unified codebase with different domains wouldn’t be a stable solution. It would create more behavioral conditioning within the codebase making it expensive to scale. In case there was an error in one part of the code, all the platforms could go down.
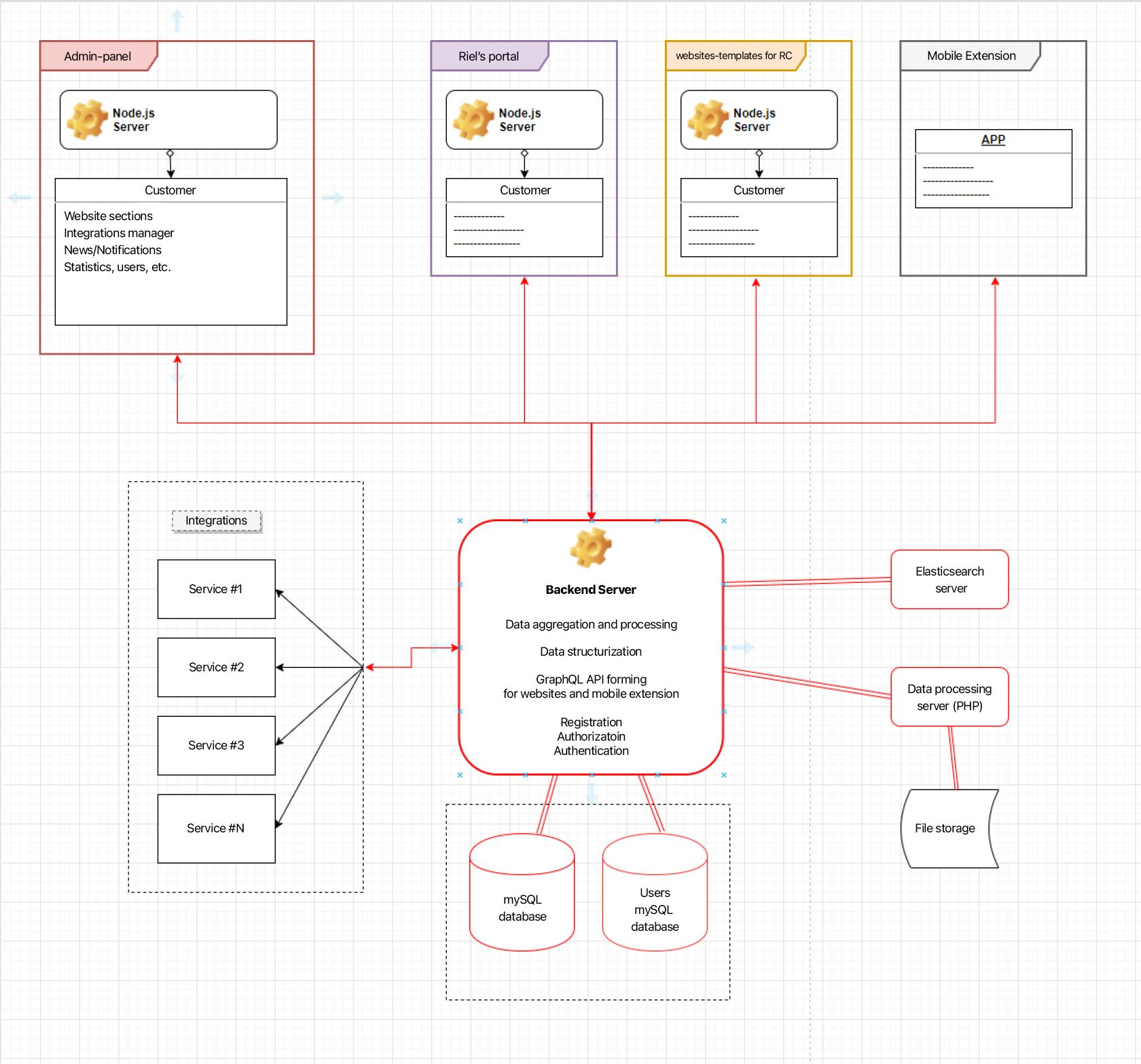
The team came to a decision to create separate applications, each with its own tasks and isolated environments:
- Back-end server: unifies all the information from integrated services; It will control the database and data storing processes; it integrates with Elasticsearch across all of the content;
- NodeJS server: of administration-panel: this is the place to manipulate the contents; it will collect statistics, feedbacks from the corporation's objects and more;
- NodeJS server for Riel’s website: this is the primary informational portal consisting of catalogs with construction projects. It is the brand image of Riel;
- NodeJS server for the residential complexes: represents a typical multiplatform website for each residential complex storing all the information on current projects and real estate for sale.
System Design
Now we have a scheme of the project with the list of technologies. The next step - development.
User Interface
To implement the interface in the form of dynamic pages we used the React library. It accomplishes universal tasks such as rendering of any html-pages. It doesn't have any limitations really; it’s a free space for any choice and action. However - tremendous amount of freedom has another side to it - you can make an incorrect choice and get stuck.
Wezom has an enormous experience in developmening user interfaces. Our work represents simplicity and effectiveness.
UI design
As a foundation for all our applications, we use Material Design. Its philosophy corresponded to the requirements of the client in regards to design development.
For React adaptation of the design-prototypes we used Material-UI. This technology is made using CSS-in-JS which was the main reason for choosing the library.
CSS-in-JS allows for dynamic style rendering of the essential components which are currently used by the platforms. This gives the user a set of necessary styles without adding additional code.
Besides the effective delivery, Material-UI allows for dynamic value calculations, which means that we can implement the theme for the design-system without a problem. This task was given to us by the client and we handled it effectively.
NextJS and SEO
During the development stage the team took into account the future SEO-promotions for the Riel’s platforms. We needed a server-side rendering for the front-end applications. For this task we used the NextJS framework. It gave us all the tools for this job. It has a simple and flexible architecture, consistent routing, which made it easy for the team to work with.
The primary instruments for SEO-description were schemes for micro-marking in the form of JSON+LD. It significantly improved how the pages were ranked.
There’s a myth that a server-side rendering is only relevant for SEO tasks. This is not the case. For instance, just looking at the server’s end we can see the status of current pages and whether the user is authorized or not. Based on this, we can redirect the user to the right interface of the application.
For this reason we also used NextJS for the administrative panel, which is not affected by the SEO-promotion. Bringing in different approaches would make the development more complicated due to process complexity and architecture distinctions.
Working with a one-in-all tool is much simpler: the team can easily adjust to the changes and redirect tasks between the specialists if needed. It drastically optimizes the workflow which reflects on the application's quality.
TypeScript
Human factor plays a big role on projects like this one. One small mistake, for instance a missed semicolon in the code, and we end up with a broken webpage or even a website. It’s crucial to ensure stability for the applications. We end up using TypeScript to reduce our changes for such errors to occur.
TypeScript - a superset of JavaScript that brings optional static typing. This feature allows you to identify inconsistencies across your codebase, minimize refactoring time, and get rid of all the bugs.
We strictly structure rules for compilation to capture every error.
GraphQL API
The most challenging problem was to come up with a way for all platforms to effectively communicate with each other. How to deliver the right information for a specific application and its pages?
For this application, using something like a REST API would be a bad decision, because the volume and diversity of data drastically varies depending on the interface with which the user interacts. This is why we needed to create a universal API that can be controlled from the user side which requests data, but not from the server end. Here we went with GraphQL.
This was a new technology for the company. Earlier we had no experience working with it and did not have developers who specialize in GraphQL. After a long round of discussions and debates we decided to risk and use it anyway. We still had a plan B, but didn’t use it because we were able to implement the technology successfully.

GraphQL - a query language and manipulation language dedicated for APIs. It could be integrated with any existing programming language.
This technology allowed our applications to control every aspect of data collection which were used only at the moment of collection. We describe the request fragments for each interface after which we merge them in one unified request for a page. Now, the data description process is much simpler.
It really made things easier for our team, because each engineer was able to focus on his/her own task and solve it efficiently.
Besides the convenience of the tool, GraphQL provides precise typing for all the data, which guarantees the correctness of requests. When bundled with TypeScript, it improves stability of interactions with applications that have API. It allows us to get rid of the errors associated with data inconsistencies.
GraphQL technology - is a solution for no-error work as long as you know what you are doing. It encompasses tools that obligate the developers to write out all the details beforehand, but guarantee stable results at the end. Using it, engineers specify the error rules when dealing with bugs and rewriting code.
Development for Riel continues since. The updated website is already live and the administration panel is making the managers’ lives better. Right now, the work is focused on reworking the websites for residential complexes that Riel is partnering with.
The chosen tech stack is aligned accordingly to the ongoing and future development processes. It elegantly adapts to the new business tasks which the client is giving to us. It will continue to serve the client and scale along with the business.