Not long ago, one of the leading insurance groups in North America approached us to develop a custom, full-featured web portal with a unique design and tools for online sales. Since the client's company name is protected by NDA, we will refer to it as InsureMate. So, let's find out what came out of this collaboration.
Who Is Our Client?
Having completed an end-to-end internal audit and analyzed the proposals of potential contractors, the InsureMate team approached WEZOM with a request to create an insurance web portal.
This custom solution, according to the idea of its owners, had to provide the entire range of insurance services available in the company to both individual clients and legal entities. Among other things, it had to meet all the existing regulatory compliance in the insurance industry, as well as have user-friendly navigation and an up-to-date design. This product’s efficiency indicators were to be high conversion rates achieved due to the increased speed of interaction with customers and operational transparency.
The Main Features That the Client Needed in The Custom Insurance Portal
In fact, the client wanted to transfer most of its business operations to the digital plane and streamline them through the development of the customer portal: although there was already a functioning website with basic insurance functionality, the new project had to form a comprehensive ecosystem where customers could receive any insurance services online, in a couple of clicks and from any device.

It should be noted that there was no task to update the old platform – since the new solution was supposed to provide its users with a qualitatively new level of automation, together with the client, we came to the conclusion that it was necessary to build it from scratch. Integration of the new product with other company’s digital systems was also required. Thus, as a result of our joint analysis of the new portal’s capabilities, we formulated a number of strategic tasks:
- Create a new web platform with functionality for selling insurance products;
- Update the existing format of product management and customer relations through a well-thought-out dashboard;
- Integrate the new web platform with the client's custom online database and a number of business tools (internal company services, payment systems, etc.) using modern encryption algorithms.
The project itself was not something new for us – that’s why we could quickly move on to starting the development cycle.
Now, let's consider the features the web portal provides.
B2C Insurance Section
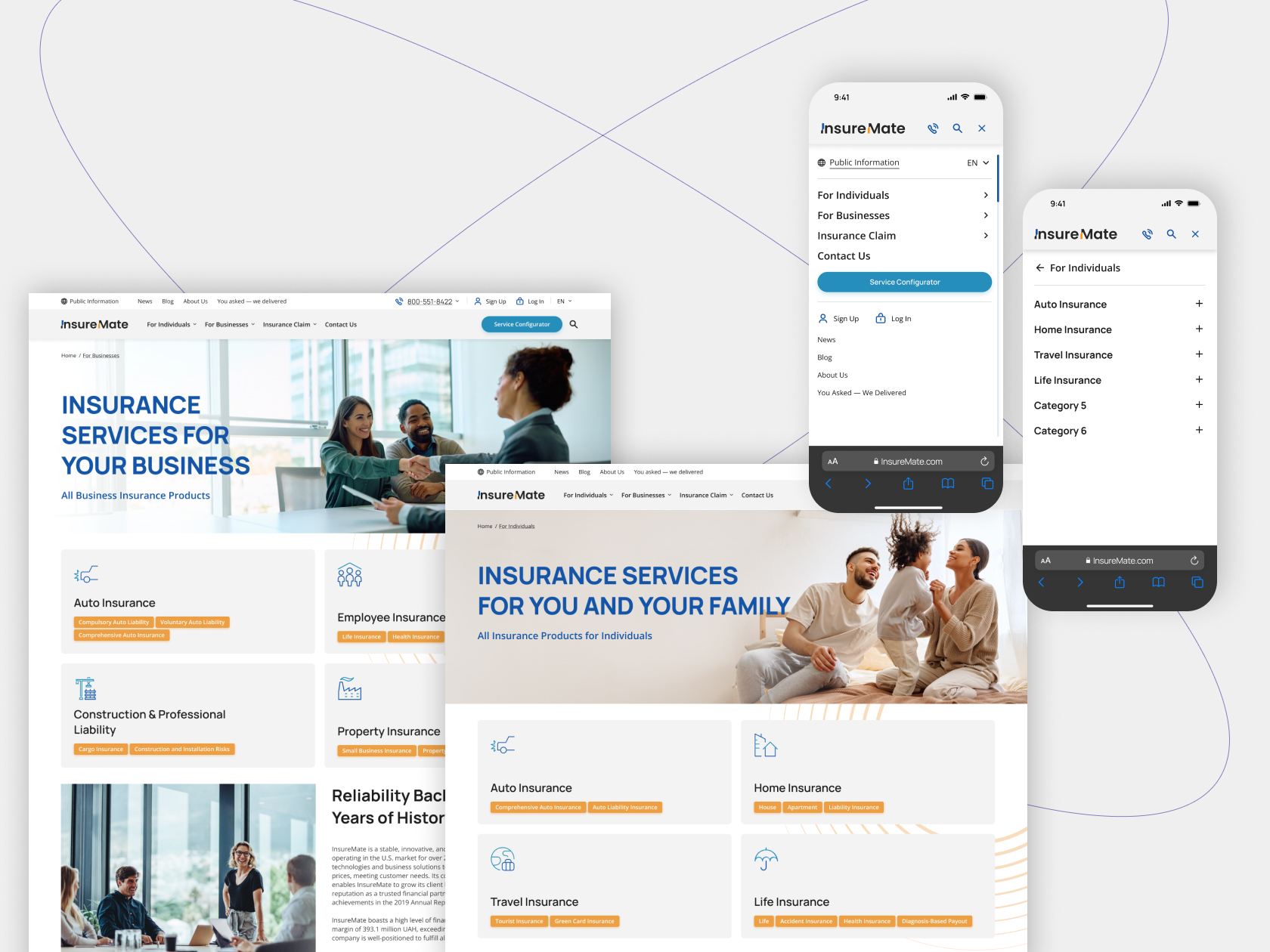
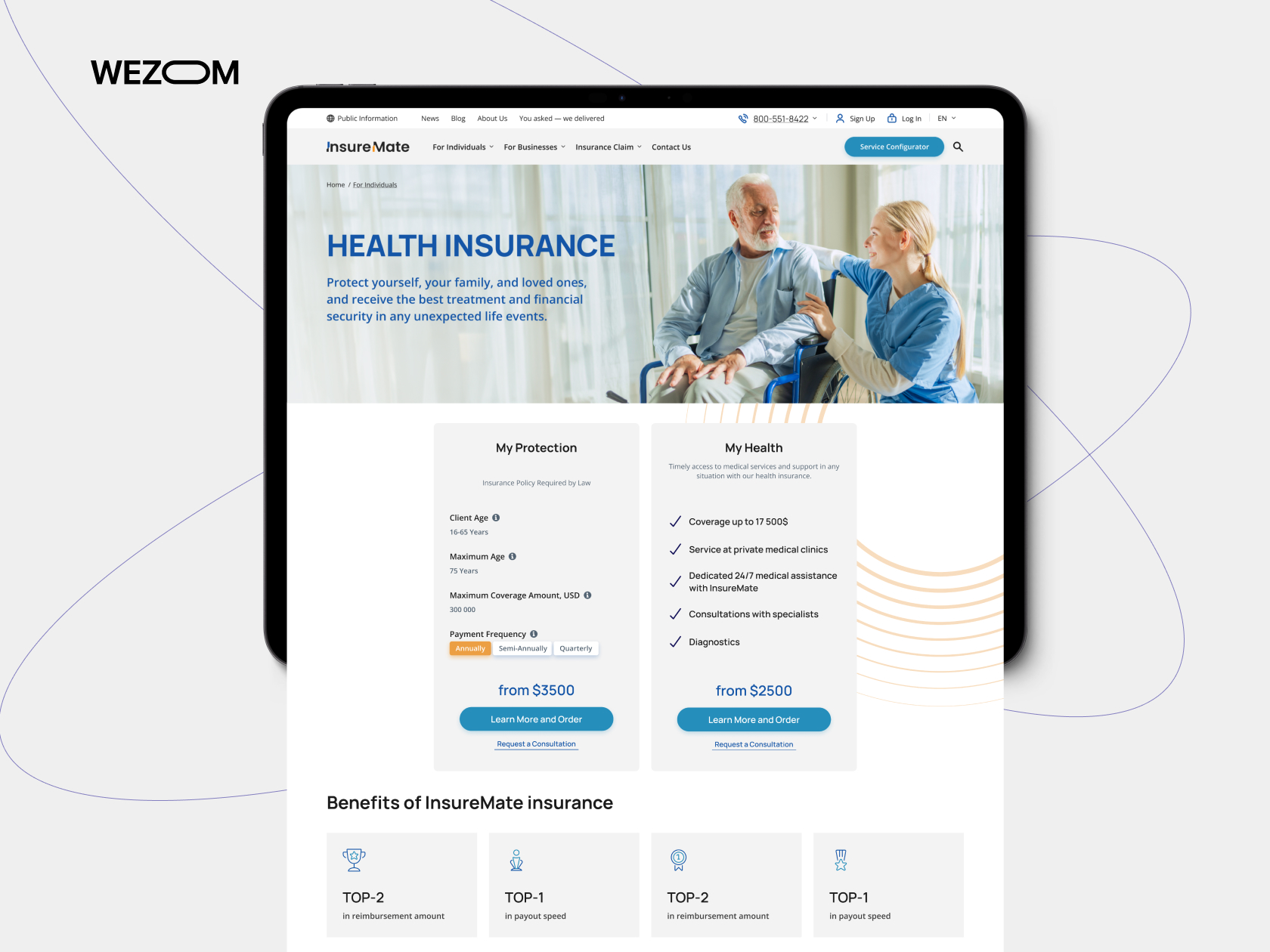
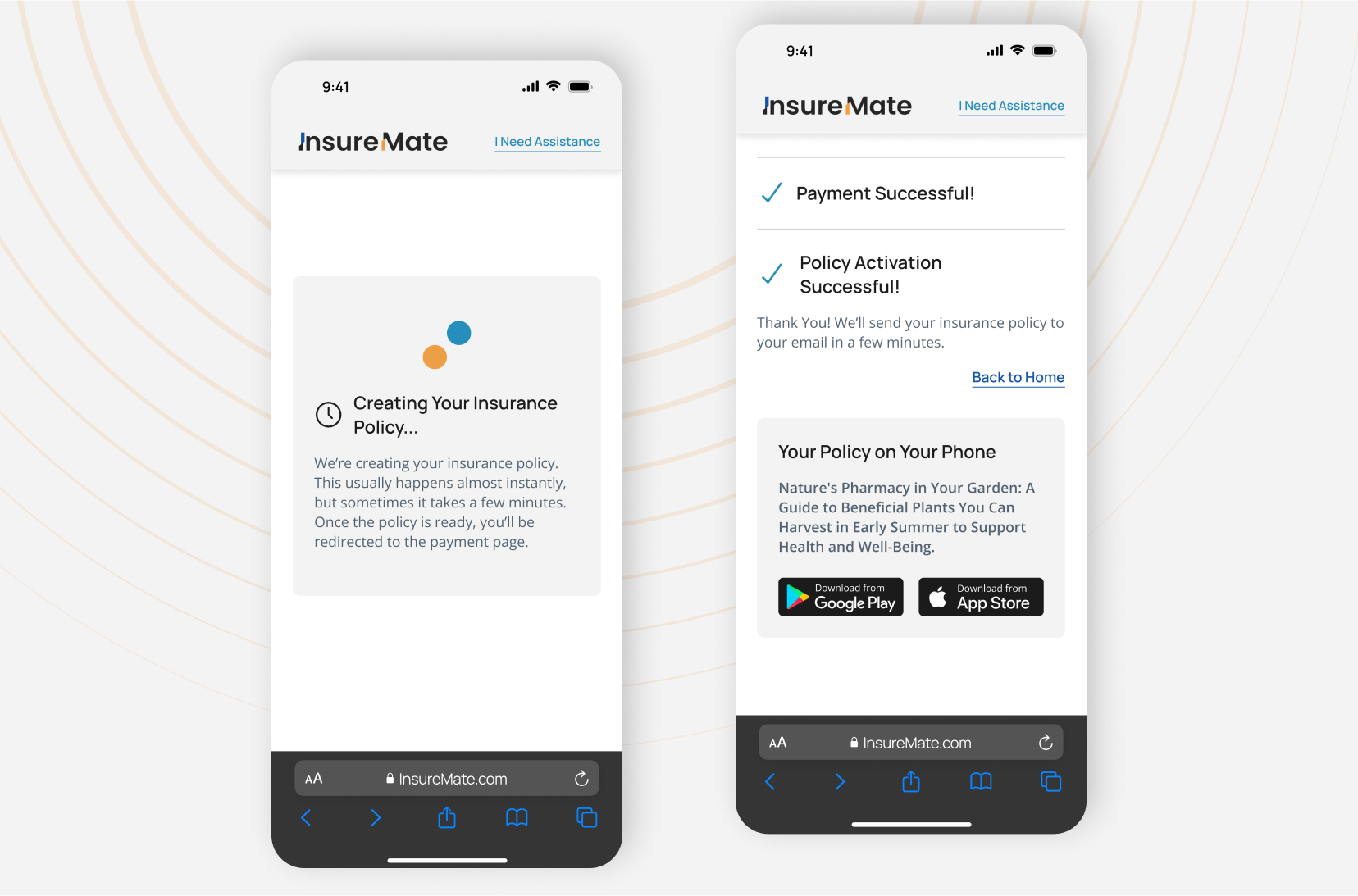
One of the main objectives of the new product was to increase conversion rates. For this, we implemented the sale of insurance policies for individuals in the form of information blocks leading to interfaces with a choice of insurance parameters. The product’s cost is formed transparently and in real time, depending on the parameters selected by a specific user. For example, on the new portal, users can purchase a liability car or travel insurance with just in a few clicks on a smartphone.

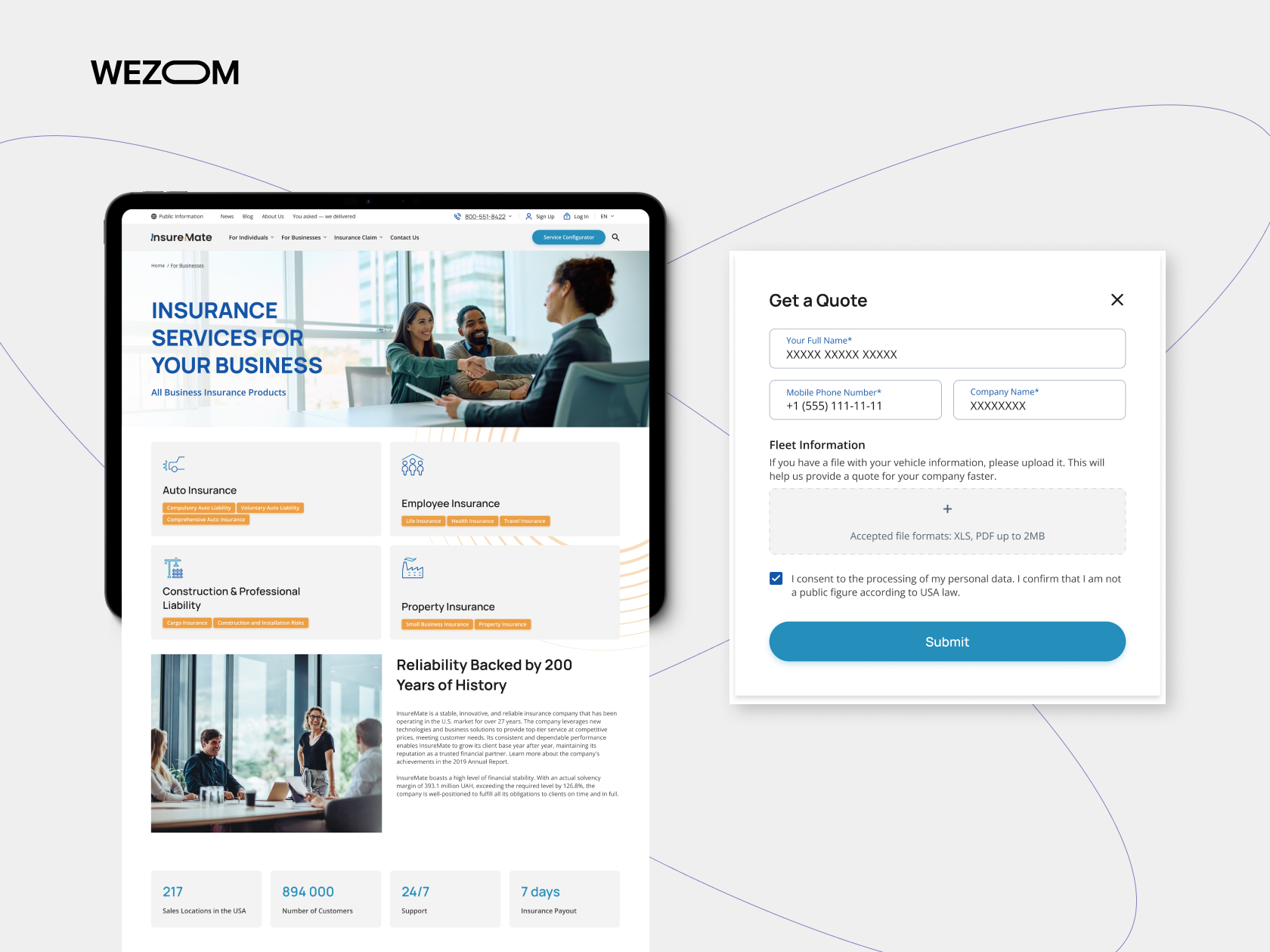
B2B Insurance Section
Sales of products for the corporate segment are carried out according to a different scenario. In particular, the B2B block on the new website is aimed at comprehensively informing potential partners about existing insurance products and their advantages. On the corresponding pages, users can request an instant consultation with a manager via the feedback form. Probably, in subsequent updates, we will add the functionality necessary for direct eCommerce sales to this block.

Legal Compliance of Insurance Web Portal
The insurance business is subject to strict regulatory frameworks and must be fully transparent. That is why we have built a detailed block of public data, including the composition of the supervisory board and management board, comprehensive information about the client’s company, insurance documents, management and financial reports, and a lot of other data within the framework of existing insurance industry requirements.
New Admin Panel
The project involved implementing new sales scenarios and customer relationship management. In this regard, we needed to develop a user-friendly admin panel. Thanks to many years of experience in creating business products (in particular, for the insurance market), our team offered a number of effective solutions and useful features. The client was pleasantly surprised by the well-thought-out interface, wide customization options, flexible user role settings, high-quality content management tools, etc.
Update Notification
This block offers a new level of customer feedback that has never been seen before in the insurance industry. In particular, in this section, the company can report on its new products and features, share news, and also talk about solutions and functionality that are under development to receive user feedback in the form of emoji notifications. Also, the block allows new ideas on the company's products and services to be put up for user voting. This way, the client's company will be able to understand its audience much better and provide it with relevant offers.
Which Insurance Web Portal Tech Stack Did We Choose?
The technology stack issue was resolved quickly: we chose modern tools that had proved their advantages in practice and were familiar to us. After our choice, this stack was approved by the client's IT department.
In particular, we choose the React library for the front-end. It ideally covered the project's needs in terms of user experience and performance, due to its ability to instantly update data on the page without a mandatory server request. This turned out to be an extremely useful advantage in implementing functionality such as insurance policy cost calculators.
The backend was based on the Laravel PHP framework, which offers the powerful templating mechanisms and allows development teams to build scalable, high-performance, and secure products. In addition, it relies on a huge professional community and has a lot of open documentation.
The final technology stack turned out to be like this:
- React
- Laravel
- GraphQL
- PostgreSQL
- RabbitMQ
- Docker
Want to know how we choose the tech stack for our web projects? Check out the article below:
Custom Insurance Portal Development Process
The work on the project was based on the standard development cycle, so let's consider its main stages.
Requirements gathering
We started our workflow by discussing the client's business requirements and expectations to determine the key specifics and overall product concept. We involved a product manager to conduct research on the insurance market and find the best solutions. Thus, we prepared a market review, as well as studied user needs and global industry experience. As a result, thanks to close communication with the InsureMate team, we compiled a product mindmap and a backlog for the first release.
Architecture and UI design
At this stage, we built the portal’s architecture taking into account all the previously mentioned factors: client needs, optimal technologies, as well as the most modern solutions in the global InsurTech market. Specifically, we managed to implement many things that had not previously been used in the local insurance market at all.
As for the main design task, it was to make the composition of insurance offers clear and transparent, as well as to offer users an easy way to enter their personal data and place orders. At the same time, we engaged SEO specialists to lay down powerful potential for the new solution’s SEO.
We also created an individual design, focusing on modern UX/UI trends, as well as references from the client and product manager. All visual solutions were based on the company's brand book. Detailed UX research allowed us to bring to life the company’s unique “tone of voice” and put the design concept into the brand archetype. Market and target audience analysis helped us justify each decision for the client in numbers, right down to the choice of color scheme for the CTA buttons.

Development
During the development stage, our frontend and backend specialists implemented design and business solutions in the form of program code, creating the server and client parts of the web platform. This phase turned out to be quite challenging for us – all this we will discuss in detail in the next paragraph.
Testing
Considering the complexity of the product’s functionality and the significant number of integrations, our QA specialists often resorted to automated testing. At first, they performed surface testing of the new functionality and modules – this allowed them to rationally fix bugs using the client’s feedback. Thanks to this, they were able to save time for the first release.
In general, in accordance with the Scrum methodology we chose, we closely interacted with the client's team throughout the workflow, providing them with regular reports based on the results of each of the sprints and processing detailed feedback that would help us plan further project’s course. Thanks to this approach, we implemented a new product from scratch in just six months, managing to complete all the necessary integrations with the client’s digital infrastructure.
Challenges We Solved During The Development
Given the tight deadlines set by the client, the WEZOM team aimed to deliver the first release as quickly as possible without compromising on quality. To achieve this, we took the following steps:
- Modified Scrum Approach: We moved away from a "pure" Scrum methodology, which typically involves a fixed number of calls and reports, and reduced these to optimize our workflow.
- Maintained Prioritization and Planning: While we adjusted our approach, we did not abandon the key principles of prioritizing tasks and planning the gradual rollout of product features. For less experienced teams, this approach could easily lead to disorganization, but our strong workflow coordination made it beneficial.
- Reassessed Initial Project Scope: The project initially seemed simpler than it turned out to be. We began with the idea of creating a React-based website that would directly interact with the client's customer data storage via a pre-existing API. This approach, however, proved ineffective due to restrictions and rules within the client's internal database that prevented real-time data transfer, with some requests taking 15-20 minutes to process.
Due to these challenges, we decided to implement a full-fledged backend, adding to it the functionality of a product catalog (with forms for calculating the cost of insurance policies and their immediate purchase), tools for price management, etc. As a result, now, users can purchase standard insurance plans with just a couple of clicks, as well as customize them for their individual needs.
With all the rich functionality, we managed to maintain the architecture’s flexibility, leaving the client the ability to add any product by defining its category and configuring dependencies.
Benefits for The Client's Insurance Company
The InsureMate’s first release took place several weeks ago. However, today we can already observe the first successful results of its implementation, starting from a smooth migration from the old platform and ending with the absence of a temporary decrease in traffic and sales (which is typical for such cases).
Currently, our team is refining the new self-service portal and is going to start working on the second version, adding to it some features conceived at the very beginning of our cooperation: a convenient user profile, several new insurance products and services, and some other useful tools.
In general, despite the fairly high project complexity, thanks to the well-coordinated work of WEZOM and the client's team, we managed to achieve complete mutual understanding, which ultimately resulted in an excellent solution with a seamless user experience. Now, InsureMate has one of the best digital products in the North American insurance market. In the future, this product will be scaled as we implement new features and services.
Looking For an Insurance Web Portal Development?
If you are looking for seasoned developers to create a custom insurance web portal based on your business and technical requirements, our team provides full-cycle web portal development services tailored to your goals — feel free to contact us. We will consult you regarding the implementation of the future solution and, after agreeing on the cooperation details, immediately begin the development process.

FAQ
What are the main types of insurance portals currently on the market?
In the context of the type of insurance services provided, three types of insurance portals can be distinguished: property, liability, and life.
How long does it take to build an insurance web portal?
Typically, it takes about seven months to develop such portals from scratch, but we were able to launch the above-described project after six months of work, taking into account the strict deadlines set by the client.
Custom vs. platform-based insurance portals: What to choose?
It all depends on the specifics and complexity of your business processes, as well as the integrations that need to be implemented. In particular, in some cases, off-the-shelf solutions cannot provide the required level of automation and boost agent productivity, and because of this, insurance company owners have to resort to custom development.