Many people think that UI and UX design are inseparable. Thus, when developing a digital product, it’s essential to pay attention to each of them at the same level, right?
This is exactly the conclusion you may come to after reading several articles explaining the difference between UI and UX design. In fact, this is not entirely true: while UI design involves focusing on visual elements and the overall appearance of your application, UX design emphasizes the way the end user interacts with it. So, it depends on a specific project to which one you should pay extra attention.
UX Design: What User Feels While Using Your Product
In short, UX design is the creation of a user-friendly software solution that makes it easy to navigate and understand what is happening now and what will happen next after performing a specific action.
When creating such a design, consistency is important: first, designers have to develop a layout and, as it becomes more detailed, gradually begin to work on a full-fledged solution. However, each of these stages should be accompanied by research and other activities aimed at ensuring an understanding of what end users need.

Why Is UX Design Important?
Advanced user experience (UX) embodied in well-thought-out UX design allows digital product owners to create the right impression of their brand and encourage new purchases or any other targeted actions. Conversely, if the product turns out to be complex enough that the user can understand its basic functionality from the very beginning, they are unlikely to return to it again, preferring more effective alternatives.
Speaking more specifically about the possible benefits of UX design, they include the following:
- Better conversion rates;
- Increased loyalty of end users;
- Attracting and constantly growing the number of leads;
- Reducing the time required to make a decision to perform a target action (for example, a purchase);
- Reducing the number of client support requests.
Main Principles of UX Design
There are only three basic principles (steps) of effective UX design that accompany work on the visual part and interactivity of the project.

Planning
Before starting design, your designer has to plan out the key elements that will need to be embodied in a full-fledged UX design. Questions such as: “What are the goals of the project?”, “What will make it successful?”, “How many steps should users take before performing the target action?”, and so on can help here. Thus, you will achieve your business goals by comparing them with the technical and visual aspects of your project.
User research
Once the goals are clear, your designer should begin the research phase to thoroughly understand the target audience, their needs, and expectations. This stage also includes an analysis of competitors and a search for inspiration (visuals) that will help refine the final solution.
Testing
This stage allows designers to identify potential UX design problems in time, before the completed project falls into the hands of its end users. It usually includes focus group surveys, usability testing, and other activities aimed at extracting valuable, non-obvious insights that were overlooked in previous stages.
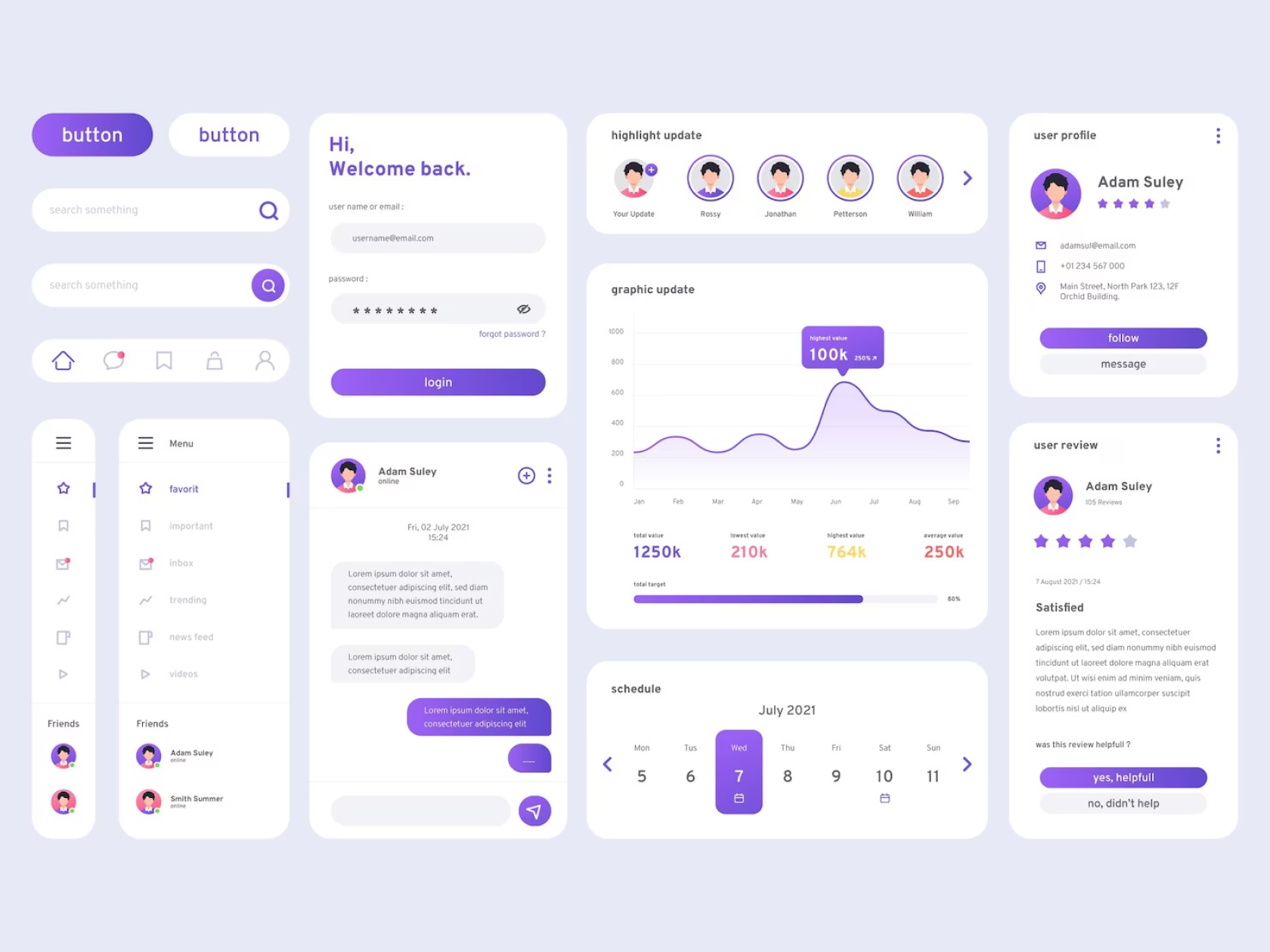
UI Design: All You Need To Make Your Product Eye-Catching
For some reason, user interface (UI) design began to be considered secondary. Developers rarely reveal its importance, focusing much more attention on the experience of user interaction with the interface. At the same time, marketers and everyone else who leads a product to sales have an opposite opinion since today, without an attractive “wrapper”, it’s hard to sell anything at all. So, let's find out the definition of this concept, analyze its importance, and also consider the basic principles of its implementation.
In a nutshell, UI design is everything related to the visual part of the user interface – how each element will look, how the colors are combined with each other, what the fonts and shapes of the elements are, etc. Thus, the development of UI design is aimed at ensuring harmony and visual balance for a comfortable perception of the user interface. Moreover, if the software solution is part of the business, the UI design also implies support for the overall visual concept of the brand.

Why Is UI Design Important?
The importance of UI design lies on the surface: before end users want to delve into the functionality of your solution, they will need to differentiate it from its analogs, and this is achievable through a harmonious, attractive appearance and a clear interface with easy navigation. This is especially important for startups that have not yet gained a good reputation in the market and must use all available means to attract potential customers.
Main Principles of UI Design
We can highlight five key principles that will help you implement a clean and eye-catching UI design.

Simplicity and clarity
The right approach to developing user interfaces involves providing simplicity and clarity through uncluttered visuals, such as in Flat Design and Minimal Design, where minimalistic visual forms achieve an easy-to-understand and easy-to-use interface, and where well-thought-out UX complements a light, simple, concise, and elegant UI. Also, this design usually has thin lines of fonts and shapes, as well as a lot of white space, which together focus the user’s attention on the necessary elements.
Mobile friendliness
Every year, more and more users access the Internet from their mobile devices, and this trend cannot be ignored. This means that designers must not only take into account the features of the user experience but also be able to create solutions taking into account devices of different formats. In particular, design for mobile devices (whether it’s native or cross-platform development) should always be performed taking into account the Material GUI and HIG (Human Interface Guidelines). Also, designers have to check whether all the elements that are displayed on the screens of the full-length (desktop) design are visible in the mobile version.
Hints on functional elements
You should also carefully consider which keywords will display targeted actions for users – usually something like "confirm", "close", "import", and so on. Overall, with these words, you provide users with instant instructions that allow them to save time when completing their tasks within the interface and make this process clearer and more intuitive for them.
A Quick Example: We have a Сase with a strong UX and eye-catching UI design and we will tell you how to find it on our site using the form below :)
Cross-platform
Your UI design should work well and look great on all platforms with which the product should be compatible and have an identical appearance on each of them. Note that this statement applies to both the visual identity and the actions that users will perform when interacting with the interface.
Thoughtfulness down to the smallest detail
Finally, you will need to go through several stages – from sketching to building a detailed prototype – before you start creating a full-fledged design. Without this, you may miss small but very important details, which together will spoil the original idea.
UI vs UX Design: How Do They Differ From Each Other?
In particular, a UX designer primarily focuses on convenience and maximum simplification of user scenarios, filling the user experience web design with hints – this is especially important when the interface has additional options that may be useful but are not major. As for UI designers, they fill the interface with color accents or font solutions – for example, rounded forms make the interface soft and friendly, while sharp angles add formality to it.
In general, both UI and UX design are important, but there are projects where one of these two types of design is more important.
We always devote more time to UX design when working on TMSes, ERP systems, CRM systems, admin panels, and, of course, eCommerce solutions. At the same time, we focus on UI first when working on landing pages, one-page websites, presentation websites, etc.
In the ERP case for the oil and gas industry, the approach focused on understanding the client's specific needs and challenges with existing ERP solutions. Emphasis was placed on UX design to create a user-friendly and efficient system. The solution comprised four interconnected modules tailored to the company's core departments: HRMS platform, Document Management System, Billing CMS, and LMS mobile app. This bespoke integration was key to ensuring seamless user experience and functionality.
The development of the ERP system followed an iterative approach, with the MVP completed over 30 sprints, suggesting regular testing and refinements for optimal UX. The successful deployment led to 1,500 employees smoothly transitioning to the new system, and the company saw significant operational improvements, including a 38% reduction in debtors' debts in the initial months, demonstrating the impact of a well-designed UX on business efficiency.
Are UI and UX Design Inseparable?
If you're expecting a short answer to this question, then yes, they are inseparable, but for each individual project, one of them turns out to be more important. Moreover, before delving into the visual aspects of a design, designers usually have to get a clear understanding of the target audience, their behavior, pain points, and overall product goals – this allows them to get equally good results for both UI and UX.
In particular, a well-thought-out layout provides a smooth transition from design to development, allowing the final product to maintain the quality of the user experience and helping to achieve a concise and attractive visual design. Thus, placing the UX stage before the UI stage provides a strong foundation based on user needs and behavior. This, in turn, minimizes the risk of investing time and resources into a visually appealing design that may not meet user requirements. However, both stages (UX and UI) must involve iterative processes and collaboration to obtain a cohesive and effective digital product.

Along with this, due to the UI UX design difference, we strive to focus primarily on UX when working on aforementioned TMSes, CRM systems, ERP systems admin panels, and large-scale eCommerce solutions as they are tools for constant use and not one-time user attraction. In particular, it is crucial to create interfaces for them without overcrowding with bright and distracting elements and, in general, achieve the best ratio between attractiveness and usefulness.
That’s why we often resort to technical design practices – for instance, Material GUI offers many solutions that, with minimal customization, provide unique visuals. On the other hand, this gives us the opportunity to implement UX/UI within a single stage of the project development, reducing the time-to-market and thereby saving our clients’ budget. And all this is achievable without sacrificing the attractiveness and individuality of the final solution. Conversely, some projects may require a variety of custom elements to maintain user interest. In such cases, it makes sense to separate the UX and UI stages.
Final Thoughts
To summarize the difference between user experience and interaction design, we can say that products with different purposes imply resorting to different design approaches. If you are looking for a team that will choose the optimal approach specifically for your project, feel free to contact us, and we will do our best to help your business prosper for many years to come.