Recently, Google queries related to the Flutter framework have often been accompanied by such keywords as “cheap development,” “cost-effective development,” and so on. In this article, we will try to find out whether this is a framework that can save your money, as well as provide you with a list of factors affecting the Flutter app development cost.
Why You Should Build an App on Flutter
Flutter is a cross-platform framework from Google, first introduced to the public in 2017. Its main feature is the ability to use the same code base for applications on different platforms. In particular, with its help, developers can build applications for both iOS and Android without spending a lot of time creating the same features for each OS separately.
To work with Flutter, software engineers must know Dart, a programming language that can implement an app's client and server side. Flutter has an SDK that includes many ready-to-use widgets and libraries for creating user interfaces, animations, and other components. In addition, developers can simplify their work by using packages, plugins, and hot reload tools (they speed up the debugging process and making changes to the finished program code without requiring restarting the app).
Overall, this set of characteristics makes Flutter an excellent choice for cases where a project must be launched as soon as possible without compromising its quality or reducing the number of functions.
Would you like to know even more about the benefits of Flutter? You’re welcome:
- Freedom of creativity. Flutter allows developers complete control over the development process, including design, functionality, and integration with third-party APIs. This gives them opportunities to implement their ideas and approaches in full.
- Ability to create complex applications. Flutter is aimed at creating applications with complex business logic, as well as applications with responsive design, integrations with third-party APIs, and so on.
- Good scalability. Flutter is a highly scalable framework that helps developers build scalable applications to support large numbers of users.
At the same time, Flutter is not without its shortcomings. Along with a high entry threshold (that is, if your developers haven’t previously used this framework, this won’t be the best option for projects that require urgent launch), Flutter can also slow down the process of working on rather simple apps. In such situations, using another solution, FlutterFlow makes sense.
Will FlutterFlow be better?
FlutterFlow is a zero-code browser-based solution based on Flutter and aimed at creating mobile applications. Many argue that with its help, custom development takes less time, as in the case of Flutter. But is it a correct statement? Let's figure it out.

So here are the things that FlutterFlow is really good at:
- Development speed. FlutterFlow helps developers to design mobile applications much faster than traditional Flutter development. This is because FlutterFlow offers a wide range of pre-built components and templates that can be applied without writing code from scratch.
- Ease of use. FlutterFlow is an easy-to-use tool and is suitable for people without programming skills. This tool offers an easy-to-use graphical interface where users can design mobile applications through drag-and-drop components.
- Ability to create competitive applications. You can choose FlutterFlow to develop high-quality mobile applications that meet modern standards without any doubts. This can be explained by the fact that FlutterFlow uses the Flutter framework, which is well known for its high performance and flexibility.
However, FlutterFlow cannot be considered as a one-size-fits-all solution. Compared to Flutter, its capabilities are much more limited (for example, it does not allow software engineers to create a responsive design, implement integrations with third-party APIs, etc.). Also, when designing complex applications with FlutterFlow, developers may need additional skills, including Dart programming.
In general, a comparison of FlutterFlow vs Flutter leads us to conclude that both of these tools are good and effective in the things they were made for. Still, while with FlutterFlow, you may have to sacrifice customization in the name of development speed, Flutter can implement everything you have in mind, but it will take much more time.
How Much Does It Cost to Create a Flutter App: Examples
So, how much does Flutter cost? Since it is primarily influenced by the app's functionality, we decided to distinguish three main types of such applications and estimate their approximate cost. So:
- a fitness app with simple features such as workout recommendations and a meal plan will start at $30,950;
- a mid-range app, such as messenger for voice calls, will cost around $37,500;
- an app with complex functionality, such as Instagram, will start at around $43,000.
How to Calculate Flutter App Development Cost
As we stated earlier, the cost of developing an app in Flutter depends on its features and the time spent. So, to calculate the budget for your project, you will need to estimate how many hours it will take to create specific features and multiply this number by the hourly rate of each of your team members. By the way, as Flutter allows you to create solutions for several platforms at once, its use achieves the needed cost efficiency (compared to native development for each individual platform).
Along with this, you will also have to add some additional expenses, which include:
- costs of implementing features based on a paid subscription (if any);
- infrastructure costs (application hosting, storage, and data delivery);
- administrative costs needed for regularly updating content and managing users;
- costs for IT support needed for deploying updates, API maintenance, bug fixing, and OS updates.
Factors That Impact Flutter App Development Cost
Would you like to get an even deeper understanding of the cost of Flutter apps? We will help you with this – below, we have listed all the factors that influence the budget that you will have to allocate for Flutter development services.
Project scope and app complexity
It is clear that the larger the project and the more complex its business logic, the more money you will have to spend. Because of this, if your budget is limited, it makes sense to start by developing a minimum viable product (MVP) and then, adding minor functionality as possible.
Design requirements
The responsive design cannot be cheap. The same thesis can be applied to designs that must meet specific requirements – for example, W3C guidelines or the unique standards of your business niche and/or company.

Development team
The size of your team also matters. It is often determined by the number of technologies and technological solutions that must be implemented in your project. For example, if you need your application to have AI-powered functionality, this will require one additional specialist on the team.
Developers' locations and hourly rates
Your project budget will be based on where your development team is located. In particular, specialists from the USA, Canada, Australia, and EU countries have the highest Flutter developer hourly rate. Therefore, if you want to save money, direct your search efforts to IT markets within Eastern Europe.
Testing
It is important to understand that the complete absence of bugs in the program code is a myth. Typically, the team agrees with the product owner how much time can be allocated for testing and, in accordance with this, determines the priority of bugs and fixes them. Therefore, the more time this process takes, the larger the budget will be.
Maintenance and support
If you have a local IT department, you can entrust its employees with at least some of the tasks associated with supporting the new product. If there is none, all responsibility for this will fall on the shoulders of your development team, which will naturally affect the project budget.
How to Reduce the Flutter App Development Cost
Now, let's find out what options exist to reduce the cost of your Flutter project.
Outsource your project
Based on the above, the most obvious way to save money is outsourcing. Indeed, developers from some countries are able to offer you their services at a much lower cost without compromising the quality of the final solution.
Start with MVP development
In the same way, you can extend the development process over a longer period, initially focusing on implementing only the fundamental functionality. Then, as you receive feedback from real users and new funding streams for the project, you can optimize it.
Set clear project requirements
The more changes there are after approving the list of project specifications, the more time it will take for your team to bring everything you have planned to life. Therefore, it is better to initially think through the final solution in detail.

Minimize your app functionalities
Some features of your application may be optional or even superfluous, and this needs to be understood before your development team comes up with a list of tasks for each of its members.
Focus on the Agile approach to cut expenses
For some reason, some teams still continue to practice outdated software development methodologies (in particular, Waterfall) instead of gaining experience based on Agile. And vice versa, when following the best practices of Agile, teams can achieve a significant reduction of costs associated with unexpected edits and additions that arise during the development process.
How We Develop on Flutter: Industrial Case
It's time to consider a specific case of Flutter development for the healthcare industry, which was successfully implemented by our team.

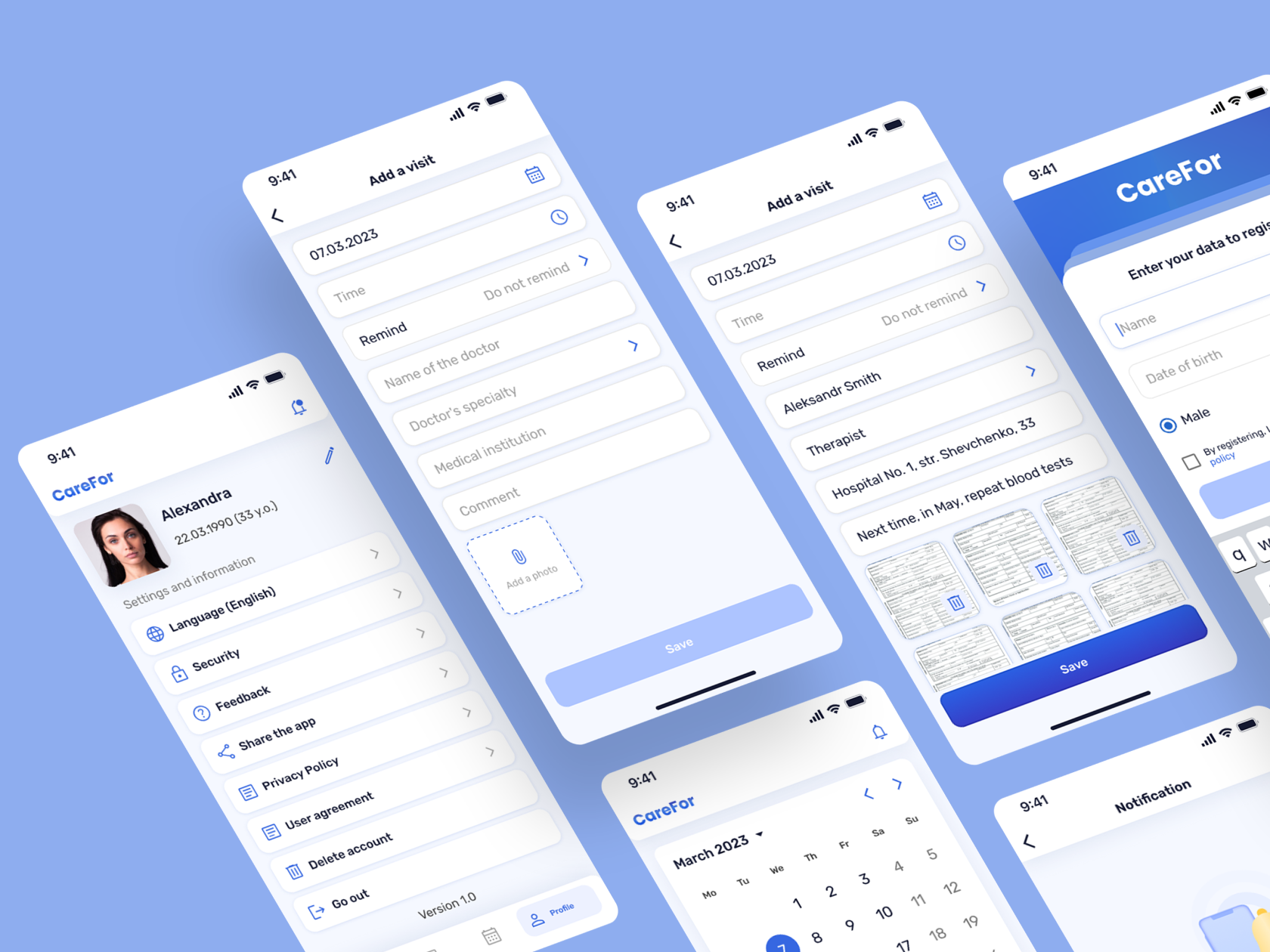
In February 2023, we started working on an MVP for a client who needed a mobile application for storing medical analysis results and tracking their dynamics. After agreeing on the goals and requirements of this project, we formulated three core tasks:
- create an intuitive mobile application for storing and monitoring medical analysis results, scheduling visits to doctors, and storing doctors’ recommendations;
- select key functions to launch the MVP in the shortest possible time;
- plan secondary functionality to develop a full-fledged solution based on MVP.
After a detailed survey of the client’s request and analysis of the local market, we formed an accurate list of specifications for the future solution and, based on this, started working on its technical design. This helped us significantly bring the MVP release date closer. Next, we compiled a product backlog, estimated the project budget according to the Fixed Price model, and began development. It was decided to choose Laravel and Flutter as the main technology stack.
As a result, work on the MVP was completed after just five months, after which the solution was uploaded to the mobile app stores. Currently, we are involved in expanding its functionality.
Conclusion
Let's summarize the above. If you want to save as much as possible, and your project does not require too complex functionality, choose FlutterFlow. If your project has sophisticated business logic or needs increased scalability, Flutter will probably be a better choice.
Whatever your decision, we are always ready to help you. By choosing us, you will be able to save on all five aspects described above without risking the quality of the final solution. Contact us right now to discuss the implementation of your business idea in detail.

