In February 2023, a client approached us to develop an MVP of a mobile application for people who regularly undergo medical analyses, which would allow them to store their results and also monitor dynamics.

CLIENT
The client and his acquaintances care about their health and regularly monitor its indicators using medical analyses. Therefore, the client formulated an idea for a startup – a mobile application that would provide its users with the opportunity to store the results of these tests in one place. Since no similar software solutions were found on the Ukrainian market, it was decided to start with the development of an MVP.


After discussing with the client project requirements for this app for medical tests, we formulated the following goals:

SOLUTION
Our healthcare mobile application development team was aimed to create an MVP which would be easily scaled and optimized in the future after receiving the first user feedback. Let's find out which approach helped us to reach this goal.

Our team composition included the following specialists:
- Product Manager;
- IT Sales Manager;
- Project Manager
- 2 Backend Developers;
- 2 Mobile Developers;
- DevOps Specialist;
- QA Specialist;
- UI/UX Designer;
- Team Lead UX/UI



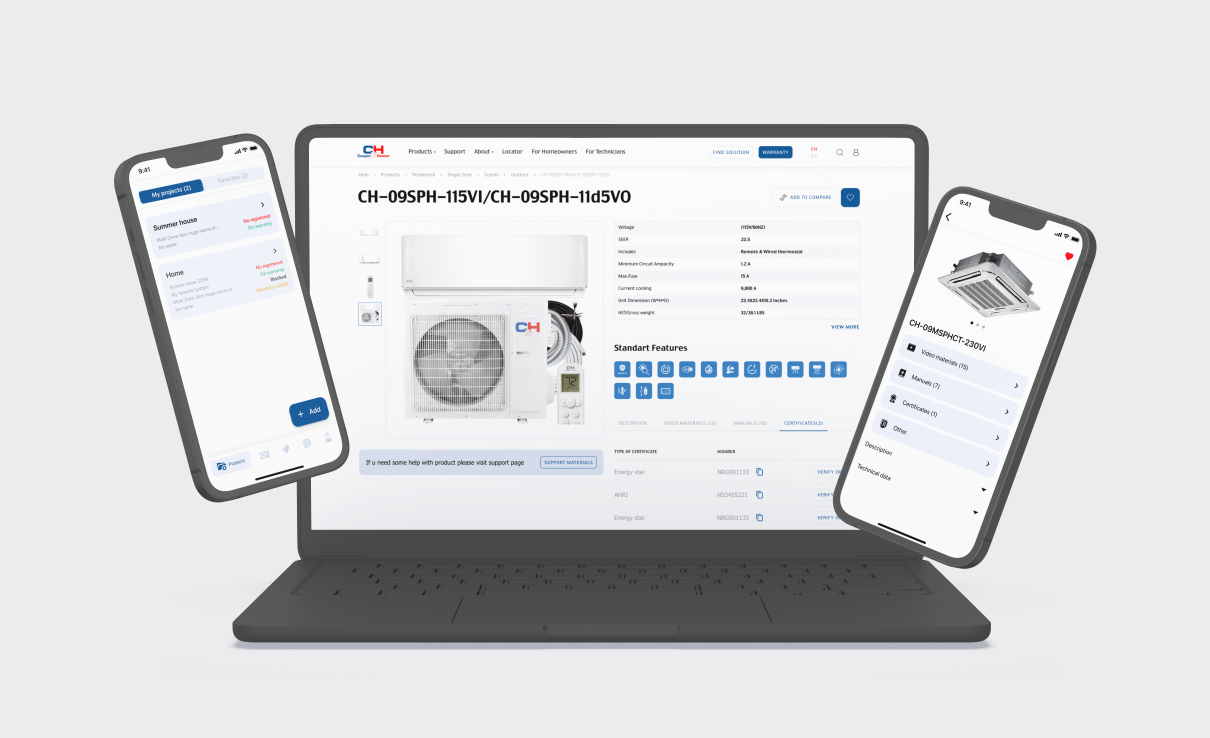
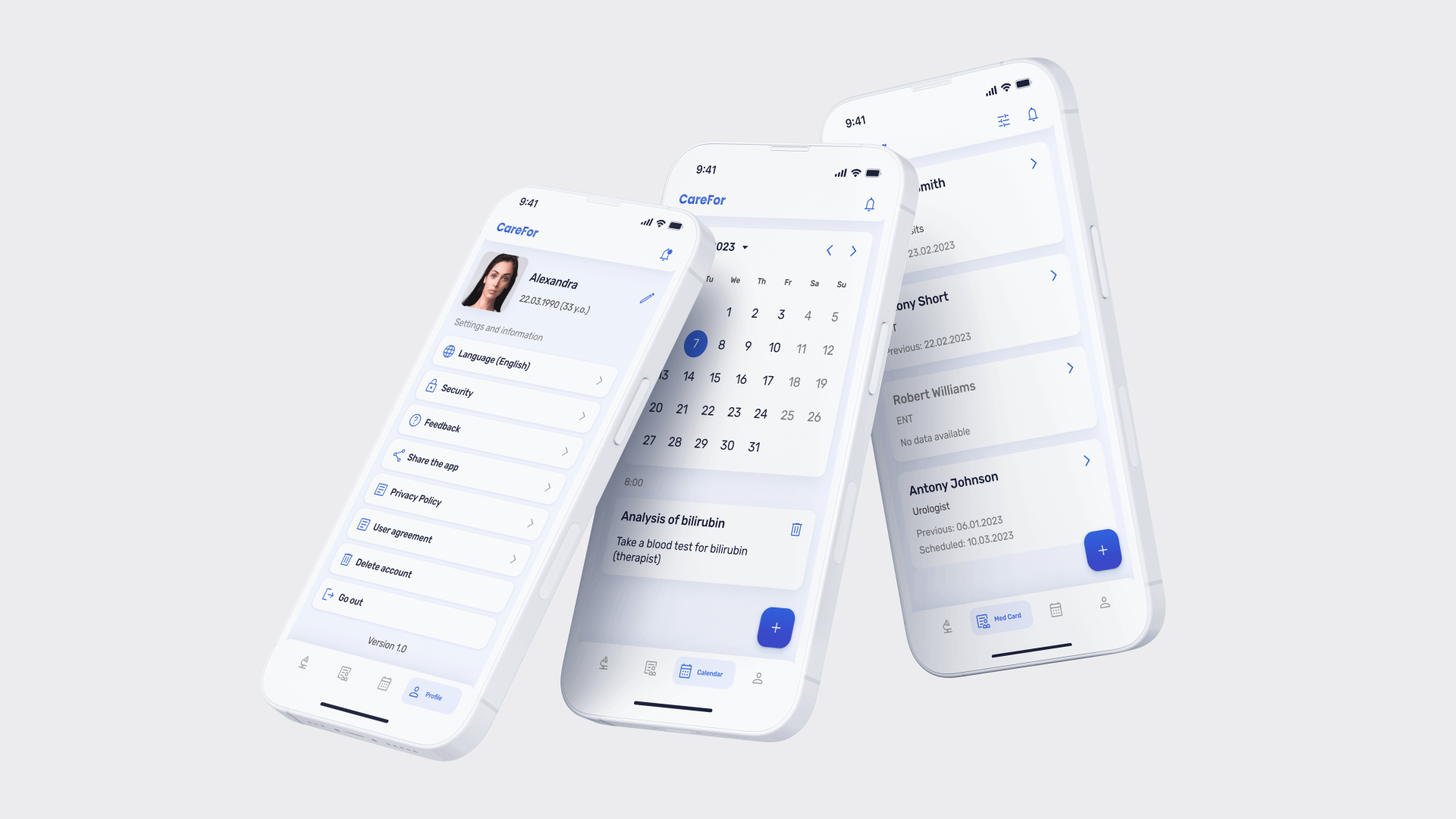
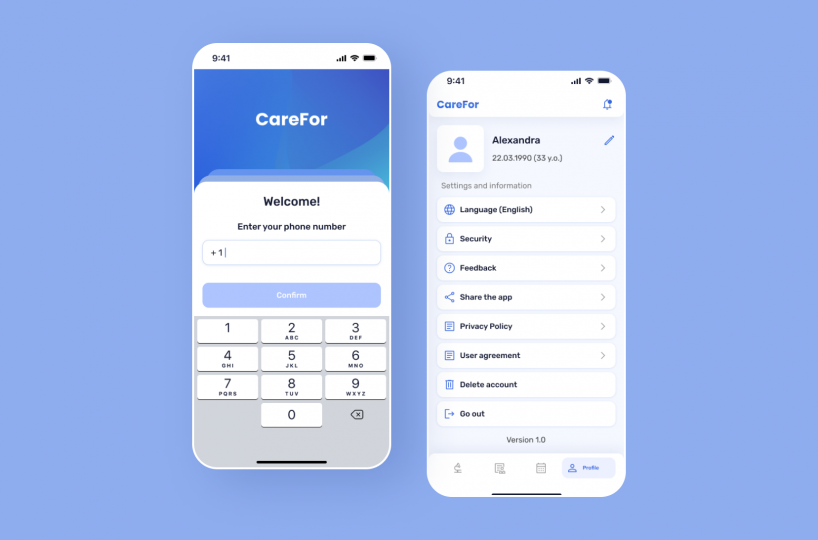
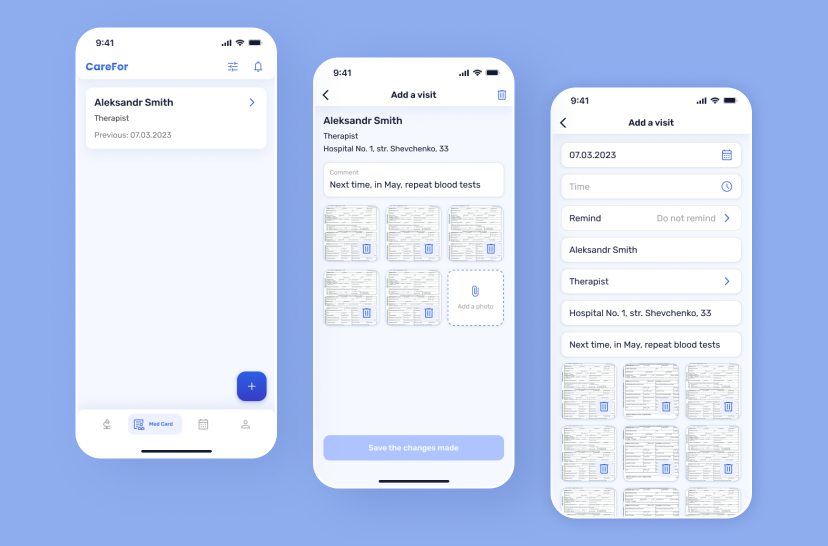
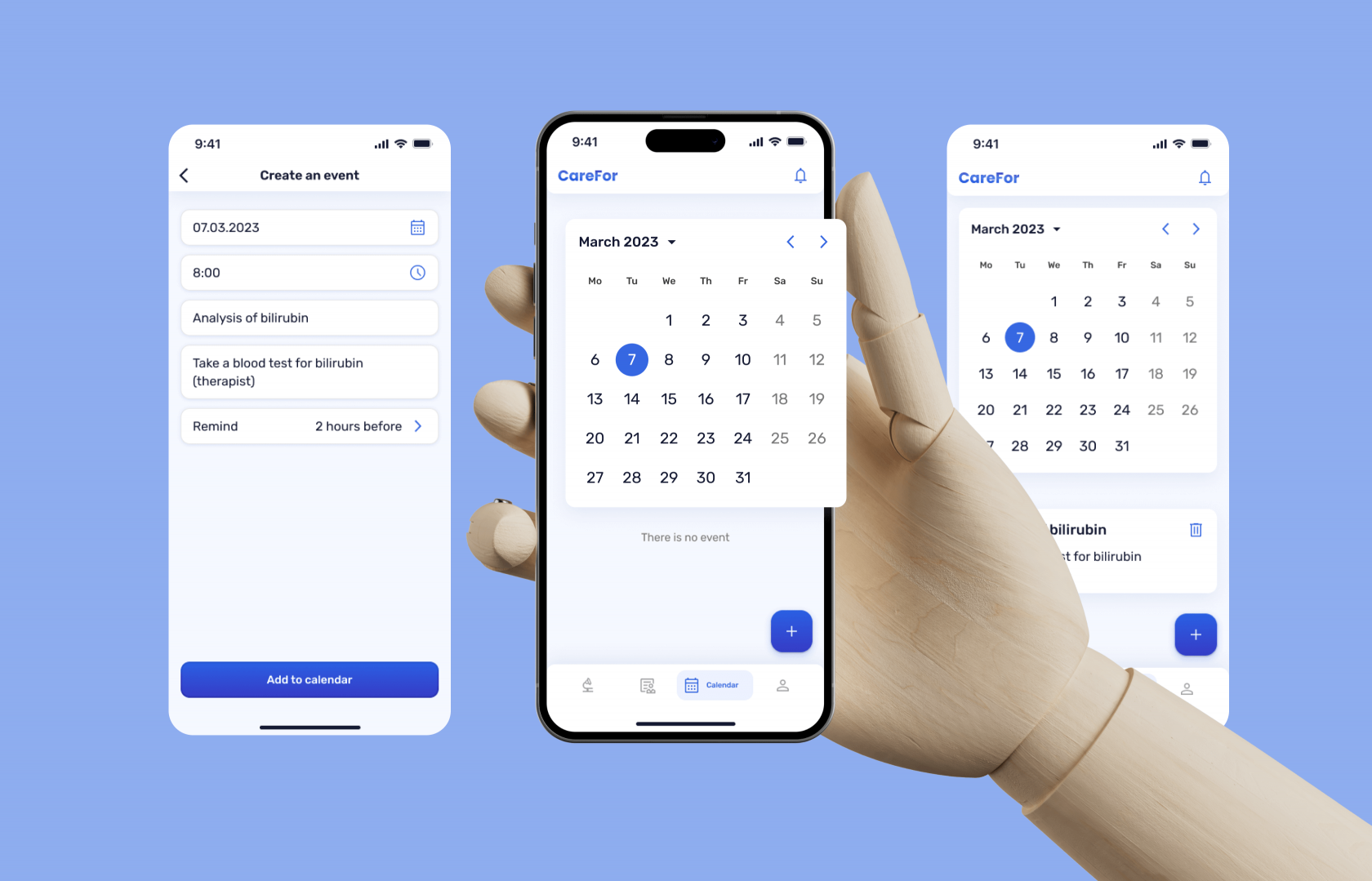
The first stage of our work on the medical card app was requirements gathering and technical design with the involvement of a product manager for consultations and compiling a set of features for scaling and developing the project. But when the stage of active work and discussions about the product began, we decided to move straight towards technical design rather than prototyping, which allowed us to significantly reduce time and not create separate prototypes and designs separately. This way, we managed to combine these 2 usually separate stages.
After that, we came up with a product backlog, estimated the project, and began development. The development process was implemented according to the Fixed Price pricing model.



We settled on the following technology stack for this mobile application for healthcare:
- Laravel
- Flutter

The MVP was implemented in five months. Then, we uploaded it to app stores, when the client was ready to this. Currently, we optimize this product to turn it into a full-fledged mobile healthcare application.