Would you like to launch a mobile app but have a limited budget? We have a solution for you.
In general, today, cross-platform development is one of the best ways to reduce the project expenses and speed up its launch on several mobile platforms at once. When it comes to the main technology stack for this, then, the Flutter vs React couple is undoubtedly the leader. Below, we will highlight the following aspects of these two frameworks:
- their advantages and features;
- cases where each of them can bring the most;
- the difference between apps based on these frameworks and native solutions.
What Is Flutter?
Flutter is an SDK created by Google in 2017 to develop high-quality advanced GUIs on the iOS and Android platforms. Flutter easily fits into ongoing projects and is used by developers around the world. And, most importantly, it is open-source and completely free.
Thanks to automatic optimization of the DART code (it is used for development on Flutter), human interpretation into the Java virtual machine with subsequent integration into the Android and iOS OSes, well-thought-out documentation, as well as an extensive set of libraries, this project allows you to reduce the development process of complex interfaces significantly.
But…

What Is React Native?
React Native is a popular open-source framework from the Facebook team that was first launched in 2015. It is aimed at the development of cross-platform mobile JavaScript-based applications with their own interfaces for iOS and Android. The framework is built on React, a JavaScript library, and allows developers to create apps for multiple platforms with the same code base. React Native is currently used to power some of the world's leading mobile apps, including Instagram, Facebook, and Skype.
A distinctive feature of this framework is that it allows software engineers, who previously could only work with web technologies, to create reliable, ready-to-use applications for mobile OSes.
Flutter vs. React Native: Comparison
First, we invite you to check our comparison table, which clearly describes the key difference between Flutter and React Native.
|
Feature |
Flutter |
React Native |
|
UI specifics |
Native-like components |
Native components |
|
Programming language |
DART |
JavaScript |
|
Performance |
It's compiled to ARM or x86 native libraries |
Usually, the same |
|
Minimal iOS and Android versions required |
iOS 8 and Android 5.0 |
iOS 8 and Android 5.0 but can be earlier |
|
Developers’ productivity |
Anything is geat – from setting up, building UIs, adding and removing features, to bug fixing |
Sometimes, it complicates things for developers |
|
Time-to-market for products |
Very fast |
Fast, but lower than in Flutter |
|
In-build toolset |
availability of Google’s tools enabling engineers to build apps with ready-made backend |
A lot of native components |
Overall, these two solutions have strong support from developers all over the world, so we just cannot answer questions like: “Which is better Flutter or React Native?” and say that one of them is significantly ahead of the other.
Benefits of Using Flutter and React Native vs. Native Development
It is important to understand that cross-platform and native development differ in many ways, even though the end users of two similar cross-platform and native applications may not notice the difference in their work at all. However, for teams and stakeholders, correctly determining the approach to development is a key decision, as the budget, release date of the project, and many other things will depend on this in the future. Let’s cover them in more detail below.
- Extensive talent pool. Developing two separate applications for iOS and Android is always expensive and time-consuming. You'll also need to assemble and organize two separate teams, one that specializes in Swift and one that specializes in Java. In the case of cross-platform development, you can hire just one team whose specialists will use the programming languages they are familiar with, such as DART, JavaScript, or C#, as well as standard markup languages such as HTML and CSS.
- Large target audience coverage. By choosing cross-platform development, you won’t have to make the important decision of which platform you should conquer first – iOS or Android. Your cross-platform application will be launched in two app stores at once, on the App Store and on Google Play, which means that its coverage will be maximum from the very beginning.
- Platform consistency. iOS and Android app interfaces have their own distinct differences, and creating two separate native products can be a challenge for your team to maintain consistency in their design. In turn, cross-platform development involves creating a universal design that looks the same on both platforms.
- Reusable code. Cross-platform development involves creating a single code base for Android and iOS (only some parts can be implemented using native or native-like components built into the framework of your choice – Flutter or a Flutter alternative, React Native). Conversely, the native development of two applications – one for iOS and the other for Android – requires the development of two full-fledged applications, which is always a more time-consuming and complex task.
- Faster project development. Since only one codebase is required to work with iOS and Android, and everything is located in one place, further optimization of the application is also much faster.
- Reduced costs. Despite the assurances of some development companies that cross-platform applications can save 50% of the budget calculated for the implementation of two native applications, in reality, this development approach provides savings of 20-30%, which is also quite good.
- Same user experience. With a cross-platform development approach, Android and iOS applications are presented as two separate projects. However, they still use the same code base and work almost identically. Because of this, you no longer need to coordinate the activities of two separate teams, as is the case with native development.
- Easy support. Teams that support mobile platforms regularly launch updates to them, and such an event for the corresponding native application can negatively affect the user experience. In the case of native development, you will first have to update the application for the platform on which the update occurred and then, probably, update the second one to maintain the same functionality and visual appearance in both solutions. All this provokes additional financial and time expenses.
- Support for third-party integrations. React Native and Flutter provide a wide variety of internal components and support for external integrations, which significantly saves the resources of your development team. Specifically, your contractors will be able to use a number of ready-made solutions for two versions of the project at once (after all, this is much faster than looking for a solution to such a problem separately for iOS and separately for Android).
However, the cross-platform approach is not a more advanced alternative to native development and is aimed primarily at cost and time savings.

Therefore, you must first figure out whether the following aspects will be critical for you. And, only on the basis of these conclusions, you should make an informed choice whether this approach is right for you or not.
- The performance of a cross-platform solution may be lower than that of a native one. Although a cross-platform app may look and feel like a native app, the latest version will still run faster. That's why this approach is almost never practiced in the case of developing resource-intensive applications (for example, with rich and high-speed graphics or sophisticated business logic). At the same time, Flutter vs React Native performance is still on top, providing graphics rates of up to 60 frames per second.
- Scalability for cross-platform solutions is more difficult to achieve. Since cross-platform applications have additional “appendage” in their code base aimed at supporting different devices and platforms, this complicates the coding process and increases the number of dependencies in the code. Thus, at some point, scaling may become too difficult or even impossible, which may lead you to decide on native development.
- Some parts of the code will still remain native (or native-like). The above-described savings of 50% is a utopia and in practice, is almost never achievable. Although some features of your product will be tied to the native capabilities of each platform, they will have to be implemented separately, using components of Flutter or React Native. If the number of such features is too large, the savings will be minimal, and the advantages of cross-platform development over native development will no longer be so obvious.
Note that you still have one more option to consider before you turn to native development. You can learn more about the differences between hybrid and native development here.
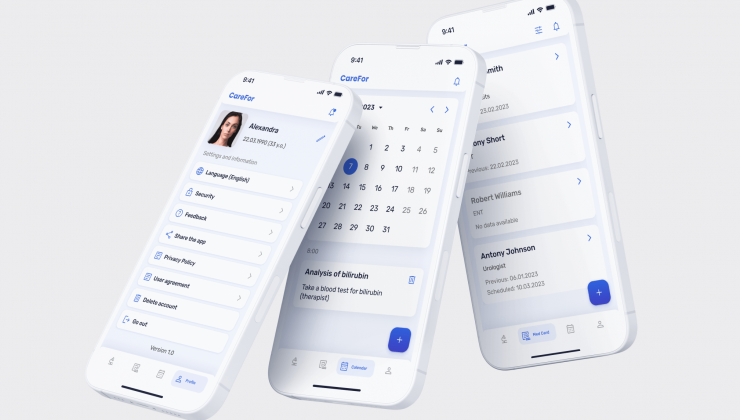
How We Develop on Flutter
Below, we propose you check this healthcare app case for which we decided to choose Flutter.
We were approached by a client who had a great idea for a startup – a mobile application that would provide the opportunity to store the results of health indicators in one place. On the local market, there weren’t similar solutions to this, so we agreed to start an MVP development.
First, we gethered requirements and came up with technical design that was supposed to be scaled further. Also, we decided to eliminate the prototyping stage to reduce the time expenses. After that, we built a product backlog, estimated the project, and started the development process.
As for the tech stack, we settled on Laravel and Flutter. In general, the choice in favor of Flutter was explained by the fact that in comparison with React Native, Flutter offers much faster development time due to its hot reload feature, which allows us to make changes to their code and see the results instantly. Thus, we were able to reduce the product’s time-to-market without sacrificing the level of its performance and other key characteristics.
All this allowed us to complete the MVP in five months. Currently, we enrich this solution with new features to turn it into a full-fledged application.
Verdict: Is Flutter Going to Replace React Native?
It is worth understanding that comparing React Native vs Flutter is not a comparison like Geeley vs Aston Martin or vice versa: behind both solutions, there are the strongest teams who strive to provide frontend engineers from all over the world with the best that can be invented for cross-platform development. On the other hand, Flutter allows for faster development, which is crucial for most projects. This explains why we most often choose this framework instead of React Native.
In general, we are convinced that for each new project, it is necessary to select a technical stack based on its individual requirements, which is impossible to determine by comparing basic characteristics. That is why, instead of answering the question: “Is Flutter better than React Native?”, we provide our clients with a consultation, during which we select the optimal set of technologies for implementing their software solutions, estimate the budget and deadlines, and so on. If you need such a consultation, contact us right now.
Also, if you still find it difficult to understand what is best for you – cross-platform or native development, or for example, still have not been able to understand the difference between native and hybrid app, we suggest you turn to our experts for help