Since an increasing percentage of people making purchases on the Internet or simply surfing the web do so from their mobile devices, the issue of creating a mobile-compliant digital solution aimed at presenting products and/or services of a specific company has become more relevant than ever. In short, there are two main approaches: develop a mobile app or try to kill two birds with one stone and invest in the creation of a responsive website. Below, we will help you decide which option from the mobile app vs responsive website couple is best for you.
What Is a Responsive Website?
Before we answer the question: “Is it better to use an app or the website?”, let's consider definitions. So, a responsive website is an ordinary website that is accessible through a browser, with the exception of one of its “tricks” – when opened in a mobile browser, it “tightens” in such a way that all its components are fully displayed on small screens of mobile devices. At the same time, it is important to understand that adaptive websites are not identical to their smaller versions since, when creating them, developers provide for dynamic folding of blocks and not scaling them up or down.
In addition to their direct advantage – responsive design – such websites, on top of everything else, rank well in the Google search engine. Indeed, according to the official statements of the Google team, their search engine provides such web resources with priority. Statistics explain everything: currently, about 60% of total traffic comes from mobile devices.

Key Features of a Responsive Website
Now, let's learn more about the features of responsive websites in the context of comparing them with mobile applications (specifics of which will be discussed in the next paragraph).
- They are easy to maintain. Updates to any website, responsive or not, are usually faster and easier than a mobile app. It is also worth noting that you will not encounter forced updates associated with adapting your software to new versions of mobile operating systems. Finally, all updates can happen seamlessly to end users, who, unlike dealing with a mobile app, will not need to download updates to their devices.
- They provide end-to-end accessibility. To access your responsive website, your users will simply need to have a device, be it a PC, smartphone, or tablet, and access to the Internet. In the case of mobile software, things are more complicated: firstly, it may not be supported by the specific device being used. Secondly, to download it, users may have to delete something from their devices to free up memory and, in general, do some additional manipulations (download your app from the mobile app store, install it, confirm an agreement on access to some personal data stored on the device, and so on).
- This is a fairly budget option. If you compare the cost of developing a responsive website and a mobile application with the same functionality, the second option will always cost more. Moreover, your costs will increase x2 if you decide to create a separate version of the application for an Android platform and a separate one – for iOS. This is why, in most cases, developing a responsive website is the only viable option for businesses with a limited budget to evolve.
What Is a Mobile App?
A mobile application is software that is compatible with a specific mobile operating system (or systems) and is designed to be installed on smartphones that are based on this OS. Unlike websites, mobile applications operate without any additional software like web browsers, which, in turn, expands the opportunities for developers to implement their intended functionality. In particular, thanks to this characteristic, mobile software is often endowed with powerful capabilities for personalizing the user experience, which ultimately helps move potential buyers through the sales funnel faster and more efficiently than on a website.
If we talk about the difference between websites and mobile software in a business context, the former is usually used for familiarization, while the latter is aimed at repeated interaction with a specific user (that is, with customers who are already familiar with your brand and were specifically looking for an application from it). Based on these considerations, it becomes clear why there is no point in copying the same features from a website to an application (if you are considering having both).

What Are the Key Features of a Mobile App?
Now it's time to understand the features of mobile applications.
- They may have functionality that cannot be implemented in a web browser. We have already indicated above that the intentions with which a website and a mobile application are created for the same brand should be different. This, in turn, opens up opportunities for implementing functionality that is not available through a web browser. In particular, we are talking about access to the gallery and camera of the user device, touch screen, the background operating mode, etc.
- They are located in mobile app stores and require installation. In the context of the first interaction, mobile apps require a lot of effort on the part of the end user: to visit your website, they will simply need to enter a relevant search query or a specific URL, in the case of a mobile application, they will be forced to first search it in the app store, then download it, then – confirm the ability to access personal information, and only after that, open it.
- They are developed ONLY for mobile platforms. In the case of responsive website design, there is always the possibility that some users with extra non-standard screen resolutions will encounter interaction difficulties. As for mobile software, these products are developed only for mobile operating systems according to the principles of Material Design (for Android) and Flat Design (for iOS). This means that developers are initially limited in the size of user devices and rely on this when placing functional and non-functional components.
- They have flexible customization options. Mobile applications are usually endowed with flexible customization options, from pop-up notifications that are visible even when the application is closed, to saving browsing history, preferences, recommendations, etc. Thus, mobile software significantly increases the number of possible scenarios for marketing strategies that brands can use to their advantage.
- At least some of their functionality may be available offline. Mobile applications may have some functionality that is available to users in offline mode, which allows them to perform some manipulations there even with no Internet connection. In the case of websites opened through a browser, this is not possible.

Mobile App vs Responsive Website: Our Experience
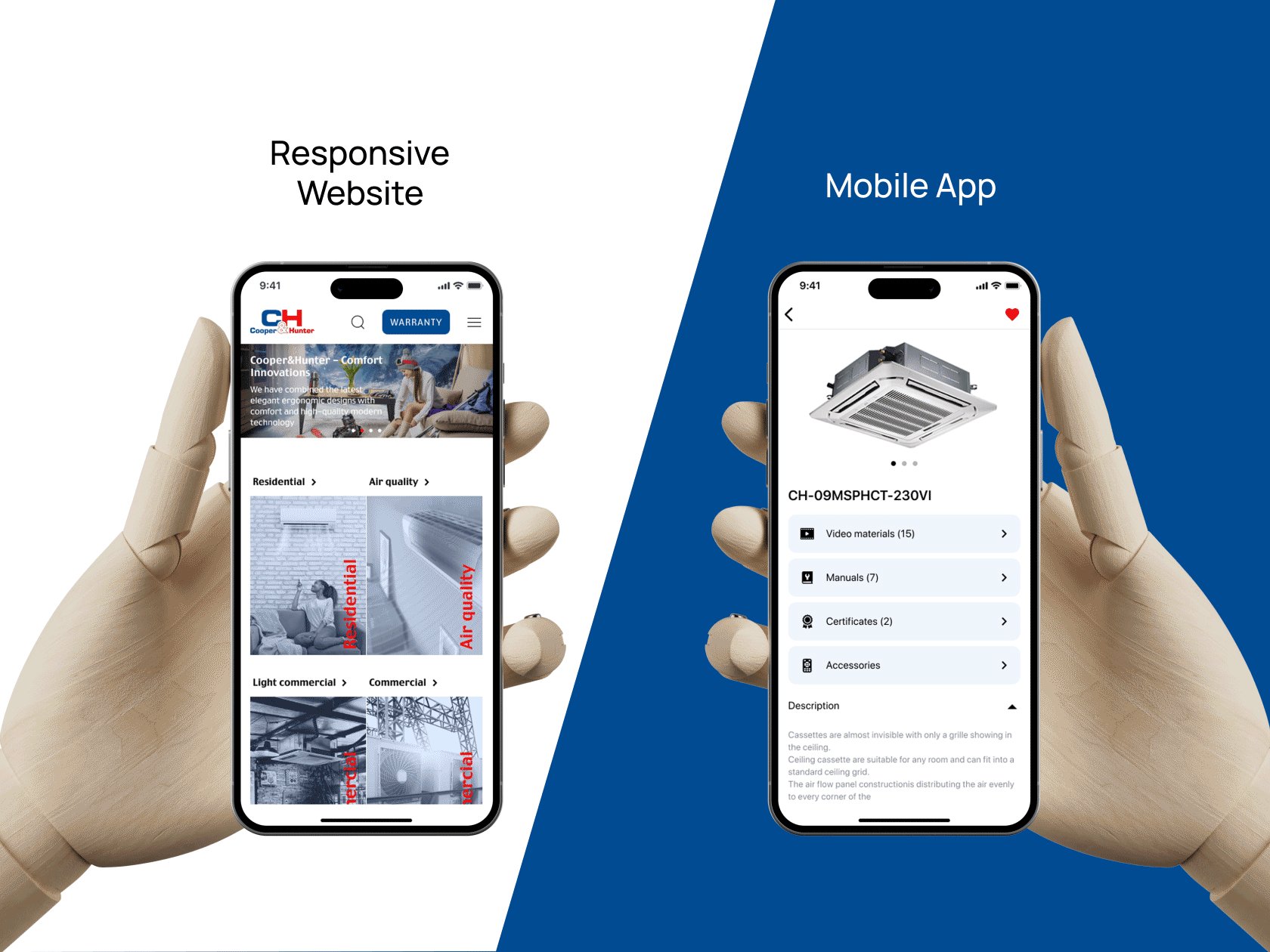
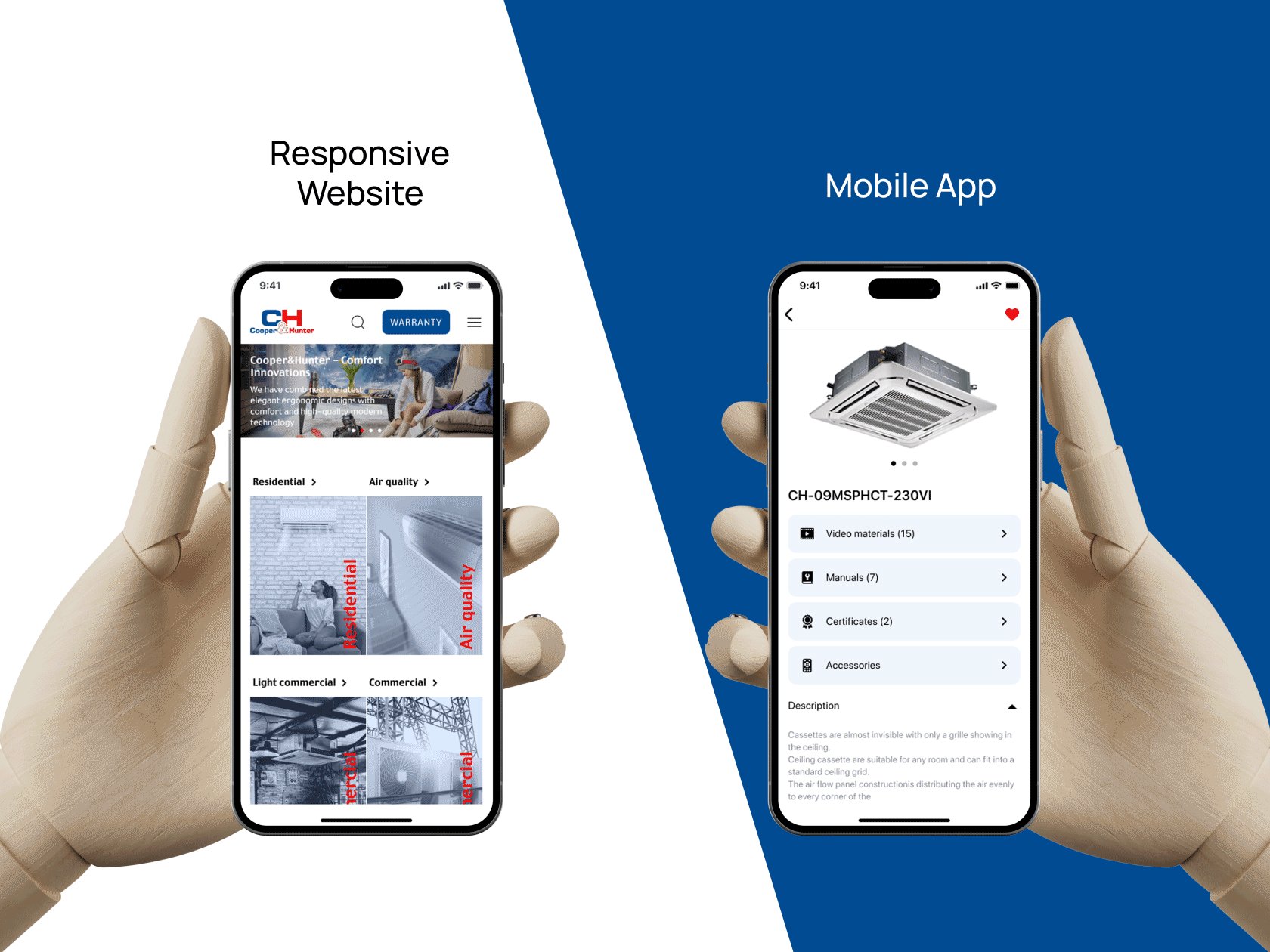
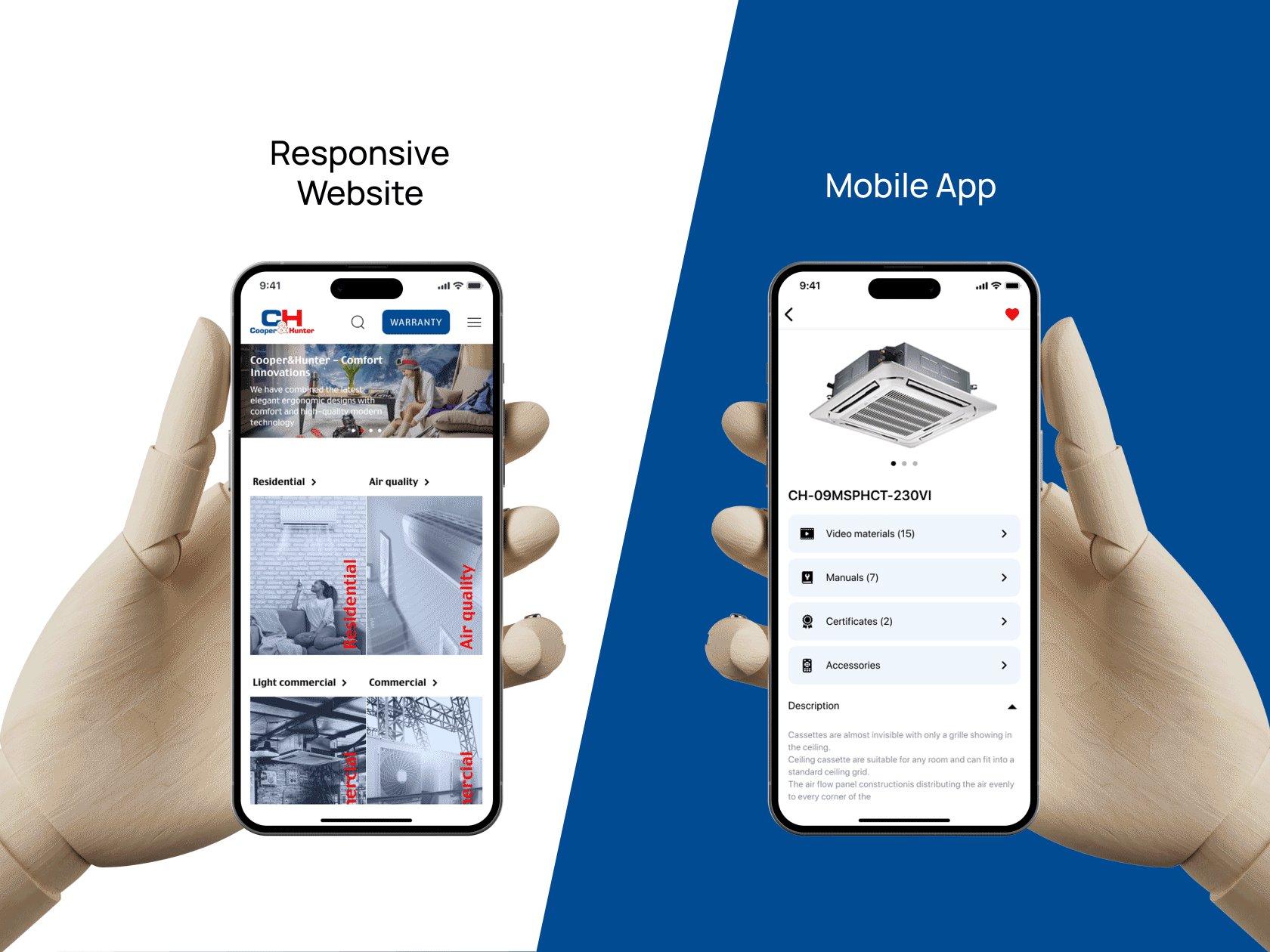
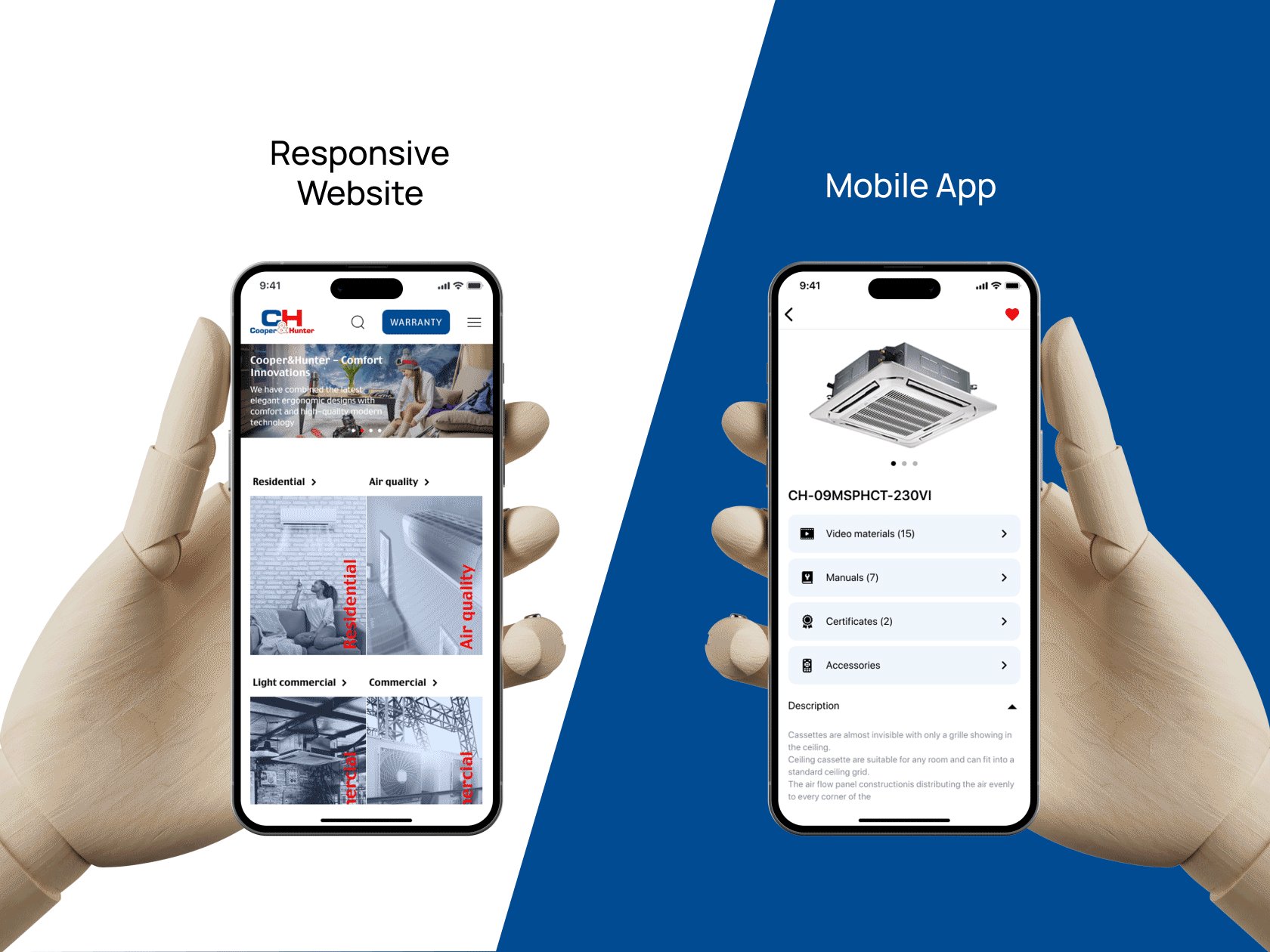
In this paragraph, we would like to share our case of developing a mobile application for the American manufacturer Cooper & Hunter, an industry pioneer in climatic equipment – here, we clearly demonstrate, why in the app versus mobile website dilemma, we have chosen them both.
So, the main reason for contacting us was the company’s desire to carry out digital transformation in its business processes. At the heart of this transformation was the development of a robust tool that would help to organize the work of technicians.

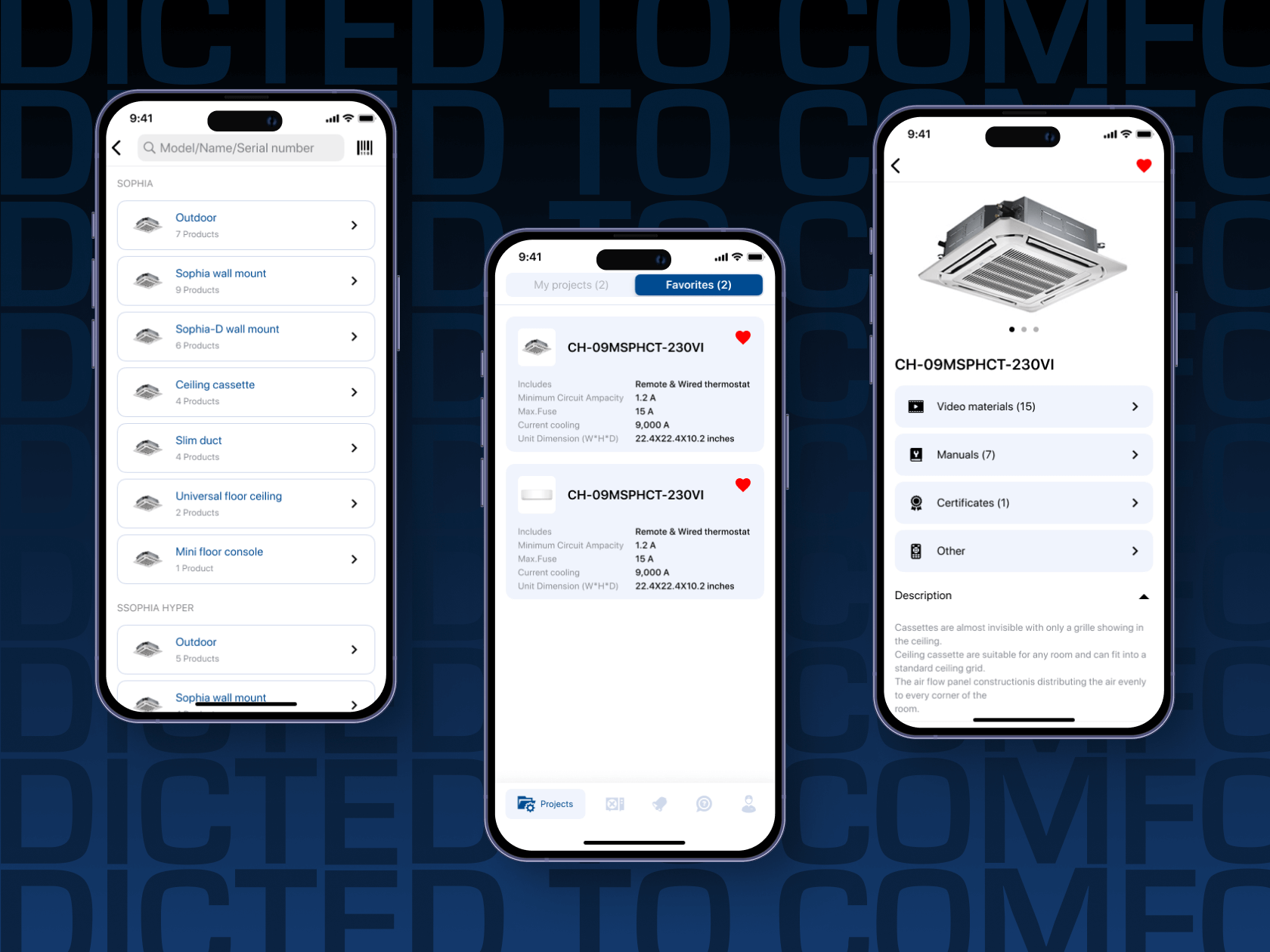
After agreeing on all the requirements with the client, we were given the task of developing a cross-platform mobile application that would simplify the service and warranty maintenance of the units. The choice of the project format – mobile software – was not accidental since the company’s employees provided services on-site, and the tool had to be convenient for them. The project also implied the presence of a barcode scanner, which would have been impossible to create in the case of web development. Another distinctive feature of this project was the presence of a separate admin panel for managing this app.
When we started the development process, we came to the conclusion that in addition to the application, the client also needed a separate corporate website connected to the admin panel. This means that the task was more global than initially expected:
- to develop a cross-platform mobile app for placing orders, troubleshooting, direct communication with the company’s technical support, and notifying on warranty status, technical support responses, and order statuses;
- to create a corporate website;
- to integrate these two solutions with each other through a backend and admin panel.
We only had six months to implement all this, and we successfully completed the project on time. Today, the application has been uploaded to app stores for Android and IOS and is actively used by both the client’s company employees and customers. The site is also functioning and is available through web browsers.
Currently, we work on expanding the functionality of this comprehensive solution – in particular, we adapt it for clients from the B2B segment.
So, Should You Choose a Mobile App or a Website?
So, what should you choose from the mobile website vs app couple? Generally speaking, mobile apps are not better than responsive websites or vice versa. Based on the above, you can understand that the goals of these two software formats are different, and therefore, in a global sense, they are not interchangeable. That’s why, before choosing one format or another, you will need to understand exactly what business goals you are pursuing.

For example, mobile applications can be an effective solution for companies that offer products or services that require regular use, such as banks, social networks, or food delivery services. At the same time, responsive websites will be useful for companies that offer a wide range of products or services that do not require regular use. They will also be a budget solution for companies with limited budgets and those operating in the e-commerce sector.
Also, many businesses can benefit from these two software formats at once, for example, in one of the ways that we described earlier. In particular, you can launch mobile software to implement functionality for ordering products and a responsive website to provide information about these products.
Final Thoughts
We hope we've helped you understand the key differences in the mobile site vs app pair so you can make the best choice for your business. If you are looking for experienced developers who will implement your business idea in the most cost-efficient way, feel free to contact us. We will help your business prosper by introducing custom digital solutions tailored to your goals and requirements.