Would you like to launch an app on several OSes at once? Then, this article prepared by the leading WEZOM experts is definitely worth your attention.
Specifically, as you may know, cross-platform development is a great way to create a software solution for several platforms (including mobile and web), reducing its budget and bringing the launch date closer. What are these frameworks and what are their core features? We will tell you about all this below.
What Is a Cross-Platform App Development Framework?
So, let’s start with a definition. A cross-platform framework is a set of tools and libraries that allow developers to build cross-platform applications compatible with various operating systems and devices. Specifically, when it comes to mobile development, these frameworks ensure a mobile app’s operation across iOS, Android, and, for instance, Windows Mobile OSes.
At the same time, it is worth understanding that no matter how attractive the advantages of the approach to creating mobile solutions offered by modern frameworks are, they are not universal soldiers. The fact is that any such solution forms an abstraction layer over the native OS, which allows developers to access only those of its capabilities that this framework provides.
Perhaps you think that we are discouraging you from such a development approach and insist on creating native iOS and Android apps only? Of course not, because in most cases, the team does not encounter the above-mentioned problems, and they do not affect the project as a whole. Therefore, let's agree that in the future, we will consider frameworks in the context of using in projects where such an approach will bring more benefits than difficulties (fortunately, as our experience shows, such projects are the majority).
Why Do We Choose Flutter for Most of Our Cross-Platform Development Projects?
Now, we suggest considering the framework – Flutter (with 164,000 stars on GitHub) – which we probably use in 90% of cases of cross-platform application development and not by chance. Since this approach to creating mobile apps is not new at all, our team tried more than a dozen such frameworks at work. However, the best combination of ease of use, functionality, and app performance was provided to us by Flutter. So, why is it so good?
In general, Flutter is an open-source mobile development framework, the brainchild of the Google team, which was first presented to the public in 2018. In addition to extensive functionality for creating feature-rich frontends, this popular cross-platform app development framework also supports full-stack development with a single code base for iOS, Android, web, Windows, MacOS, and Linux.
To work with this framework, specialists must know Dart (also created by Google) – a high-level, object-oriented programming language that supports classes, inheritance, and polymorphism, which, in turn, contribute to code reuse and modular development approach. Flutter has been considered the most popular cross-platform framework in the world for several years now.

In May 2023, Flutter 3 was released. In this way, its fans gained a number of new advanced features, such as better support of desktop OSes, improved performance, better null safety, access to Google Mobile Ads, updated lint packages, built-in Material Design 3 support, access to UMP SDK and Impeller, Firebase integration, ImageDecoder API support, and much more.
From a user experience perspective, one of Flutter's defining features is that it provides a consistent feel and look for an app regardless of the OS version or device model it's running on, as it leaves navigation and elements unchanged by default (while still allowing for some platform-specific customization if needed). It is also impossible not to note its high performance: the rendering implemented in Flutter uses C++, which enables instant updating of graphics and animation (even in comparison with such a recognized leader in terms of performance as React Native, which we will talk about a little later).
As for project owners, choosing the Flutter app can be beneficial for them because it significantly speeds up the development time due to the presence of such features as hot reload (it allows developers to change the code and check its correctness in real time), a built-in performance accelerator (due to direct compilation of Dart code into machine code), as well as a built-in C++ engine responsible for lightning-fast rendering. And, of course, one cannot fail to note its extensive functionality, which helps cross-platform mobile app development teams to cover about 95% of all programming tasks without the need to resort to the help of third-party solutions and libraries.

To sum up, we love this framework for its versatility, as it allows us to provide maximum benefits to our clients regardless of the scale of the applications they delegate to us to develop – in particular, both SMEs and startups, as well as large-scale enterprise-level projects can benefit from its use.
Other Popular Cross-Platform App Development Frameworks in 2024
Now let's look at some other frameworks that are popular in 2024 and often used in cross-platform development.

Ionic
Ionic is an open-source cross-platform framework that was first released in 2013. It is focused on using technologies that are familiar to the vast majority of developers: Angular (it can be replaced to React or Vue, for instance), HTML, CSS, and JavaScript (that is, it does not actually require mastering platform-specific languages such as Java and Swift or Objective-C).
Currently, in 2024, this framework is used by millions of developers around the world (this is confirmed by 50.8k stars on GitHub) – in particular, it is extremely popular in creating progressive web applications, providing interaction with native platforms through a web application shell. Ionic also has a built-in library of standard elements, including cards, buttons, switches, segments, popups, input fields, lists, a grid of rows and columns, etc., which can be customized for the iOS and Android platforms. Here, you can also use hundreds of plugins, which open access to smartphone hardware (Ionic Native/Cordova).
Kotlin Multiplatform
Kotlin is not a framework but a specific feature for cross-platform mobile and web app development that was presented to the public in 2017 along with the Kotlin 1.2 update (now, it has 48.6k stars on GitHub). Its task is to provide developers with the ability to write the same code directly on several platforms according to the well-known "Write Once Run Anywhere" approach.
At the same time, unlike the traditional perception of cross-platform development, Kotlin Multiplatform eliminates the problem of dependencies on a specific platform, thereby reducing the time needed to launch multi-platform apps. In particular, the Kotlin Multiplatform Mobile subset allows the creation of a single code base for iOS and Android. This solution also boasts such advantages as interoperability, native-like performance, null safety, IDE support, and direct interaction with the Java code.
React Native
With 118k stars on GitHub, React Native is an extremely popular cross-platform app development framework based on JavaScript. It was created by the Facebook team in 2015. It is based on the most developer-friendly concept of reusing program code, and the framework itself can be proud of its use in the development of such world-famous applications as Instagram, Facebook, and Skype.
A distinctive feature of RN is the Flux architecture with its inherent unidirectional flows. Thanks to this, it becomes easier for developers to manage data flows in the project, which, in turn, reduces the risk of the appearance of hard-to-fix bugs. There is also an extremely useful feature called hot reload, which significantly speeds up testing and debugging projects. And, of course, it is worth mentioning the Virtual DOM, an approach to rendering that has an extremely positive effect on the overall performance of the cross-platform mobile application.
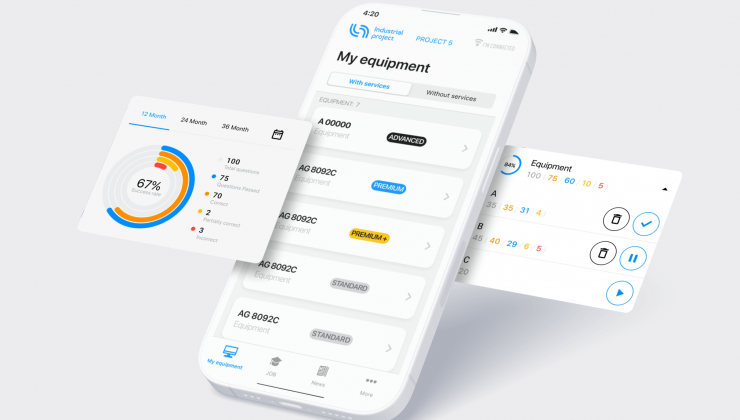
Case Study of using React Native in our experience
Not long ago we were approached by a Ukrainian representative of an international giant specializing in the production of industrial equipment.

Since there were no physical offices and production facilities in Ukraine, and all its activities were concentrated on working with regional distributors, this imposed certain difficulties on sales accounting – as the number of sales grew, it became too resource-intensive and required adaptation to certain standards.
We found out that the company actually needed to develop a custom CRM system for sales funnel management, analytics, and reporting. Also, the solution had to include a powerful set of tools and features for automation, advanced project management capabilities (admin panel for managers and mobile application for engineers), as well as functionality for distributing after-sales services.
Thus, we started with developing a CRM system based on React Native. As additional functionality was built up, including the creation of an educational platform, we decided to transfer the PWA-based system to the Flutter framework.
Over three years of close interaction with the client, we launched five projects for large businesses, creating effective and full-featured digital tools for their company that allow them to automate a number of regular processes, reducing costs by 60%!
Also, the use of these solutions went beyond Ukraine, as they were shared with other distributors from Germany, Brazil, the USA, and some other countries.
You can learn more about this case in our portfolio:
.NET MAUI
.NET MAUI is a cross-platform solution from the Windows team, released first in 2022 and created for developing native-like mobile applications using C# and XAML technologies. With this framework, developers can create projects that will work equally on Android, iOS, macOS, and Windows from a single code base.
With a rich ecosystem of built-in UI components, this mobile app development framework allows developers to avoid using third-party tools. Moreover, despite its relative novelty, it has a low entry threshold, especially for those specialists who have previously worked with Xamarin Forms (its relevance is further confirmed by 21.9k stars on GitHub).
A distinctive feature of this solution is the support of multiple development templates, such as Model-View-Viewmodel, ReactiveUI, Model-View-Update, and Blazor. Specifically, we would like to mention its ability to host projects in Blazor – this gives development teams access to web view controls to natively run Razor components on the target devices. Overall, the experience provided by .NET MAUI allows for focusing on one application only instead of paying attention to the features of each of the platforms.
Comparison of Cross-Platform Mobile App Development Frameworks
In addition to reviewing the technical characteristics of each of the above-described cross-platform frameworks, we would like to compare them based on the fundamental parameters that determine the value of choosing one or another of them from the project owner's point of view. That is why we have prepared a comparison table – perhaps after checking it, it will be easier for you to understand which cross-platform app development framework is best suited for your particular case.
|
Features |
Flutter |
Ionic |
Kotlin Multiplatform |
React Native |
.NET MAUI |
|
Performance |
native-like, thanks to the C++ support |
allows for creating a native-style user interface |
native-like, thanks to the multi-platform approach |
native-like, but may suffer in animation-rich and other resource-intensive apps |
native-like, thanks to the C++ support |
|
Time to market |
fast enough |
fast enough |
fast |
fast |
fast |
|
Design and graphics |
provides tools for developing unified interfaces for all OSes |
ensures unified styling for apps |
allows for creative native-like interfaces |
allows for creative native-like elements and navigation |
provides a unified approach to interface development |
|
Support and adaptability to OSes updates |
is actively supported by Google; is resistant to the changes within OSes updates |
is actively supported; is characterized by a low dependence on OSes updates |
is actively supported; may need a time-consuming adaptation to OSes updates |
is actively supported by Facebook; may need an additional adaptation to OSes updates |
is actively supported by Microsoft; has a low dependence on OSes updates |
Would You Like to Develop a Mobile App with the Right Cross-Platform Framework?
As you may have noticed from the above, in most cases, we choose Flutter to build mobile apps because none of the other cross-platform frameworks we have tested in our work can provide the same benefits as it. They are especially noticeable in applications that require a unified design regardless of the platform, have heavy animations/resource-intensive business logic, and are restricted on the use of third-party solutions (as we have already noted at the very beginning, the development process for some features outside the chosen framework can turn out to be too long and, in general, add unnecessary complexity to the project, thereby leveling the advantages of this development approach as a whole).
However, our mobile app development skills allow us not to limit ourselves to the capabilities of just one, even as advanced as Flutter, solution. Therefore, if after a detailed analysis of your project requirements, we can offer you another technology stack that includes other frameworks like Flutter and React Native, we will definitely do so just to ensure its long-term viability and cost-effectiveness.
If you have a project idea and think it can be implemented using a cross-platform development approach, feel free to write or call us. We will advise you on the project budget and timeframe, select the optimal set of tools and technologies, and plan its technical implementation.