If you are considering Next.js as the main framework for developing your
There are key questions that can help you make an informed decision:
- What results and benefits have the companies that have already chosen Next.js for their business needs?
- Will using SSR (Server-Side Rendering) and SSG (Static Site Generation) improve performance and page load speeds?
- How will choosing Next.js affect SEO?
- How easy is it to scale a project on this framework as the number of users and load increases?
- Is it easy to integrate Next.js with popular
eCommerce websites (Shopify, Magento, Etsy) or custom solutions?
In this article, you will get detailed answers to each of these questions, as well as a lot of other useful information. We will also honestly discuss the drawbacks, which naturally exist with any solution. Additionally, we will share the secrets of our development team and look at an interesting case study.
SIt back and get comfortable, as we begin our deep dive into the secrets of Next.js eCommerce Development.
Input Data: Next.js by Vercel
Next.js is a popular framework for creating server-side and client-side React applications. It was developed in 2016 by Vercel (formerly known as Zeit).
Next.js is unique because it combines two approaches to page generation: Static Site Generation (SSG) and Server-Side Rendering (SSR). This means that developers can choose the appropriate method for each page depending on its purpose and requirements.
For example, pages with frequently changing content can use SSR to ensure data relevance, while pages with static content can be pre-generated using SSG for maximum loading speed.
Furthermore, Next.js provides a built-in component for working with images ("next/image"), which automatically optimizes them. This includes support for various formats, automatic resizing, and loading images only when they appear within the visible area of the screen. This significantly improves application performance and reduces page load times, which is especially important for e-commerce projects.
All these features and other advantages (which we will discuss in detail below) have made the framework a "favorite among giants."
Companies from various industries actively use it in their products:
- The Washington Post;
- Spotify;
- Stripe;
- Guinness;
- Unity and other major players.
Unfortunately, Vercel keeps the number of its users confidential, and we haven't found publicly available statistics.
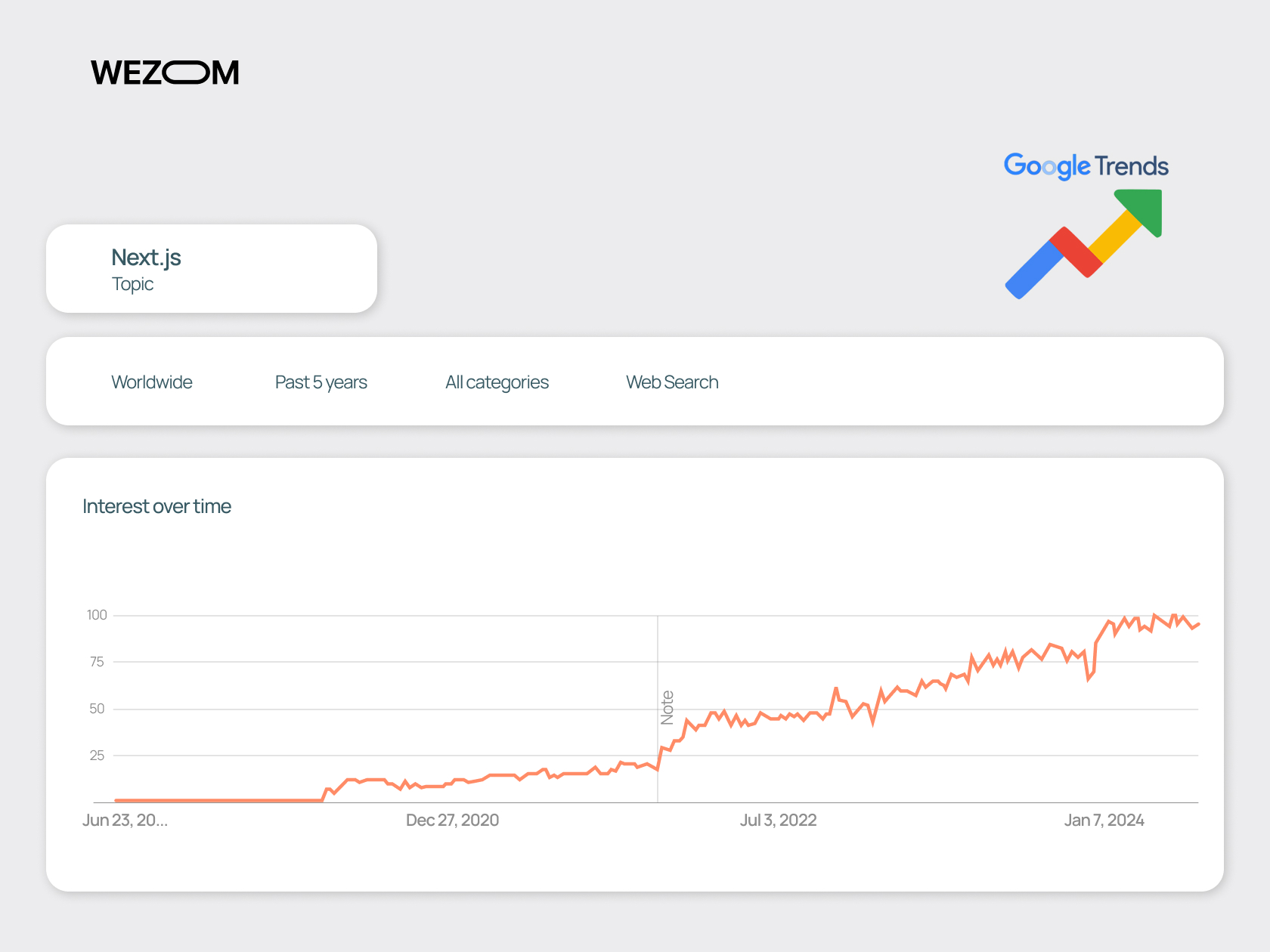
However, the growing popularity of Next.js in eCommerce development can be inferred from other indicators: the number of job openings related to this framework has increased by more than 50% over the past year (data from Indeed and Google Trends).

Additionally, visiting thematic forums like GitHub or checking relevant threads on Reddit would confirm that Next.js is among the leading tools for developing modern web applications.
Strong features of using Next.js for E-Commerce Websites
Next.js is ideally suited for projects that require high performance, flexibility, and customization. In e-commerce, where every millisecond of delay can result in lost customers, this is especially crucial. For example, in one of our projects, after transitioning to Next.js and implementing SSR and SSG, we were able to reduce page load times by 30%, significantly enhancing user experience.
An interesting fact: SOASTA research indicates that increasing page load speed by 1 second can lead to a 20% increase in conversion rates.
There are other advantages of Next.js from the perspective of the client/owner and end user that are worth discussing in more detail.
SEO
Imagine playing football where the rules change every time you step onto the field. That's how SEO works (especially with Google). However, there are fundamental aspects that can help you win.
Search engines love:
- Fully rendered pages (which facilitate indexing and increase content visibility)
- Low bounce rates due to fast loading times
- Clean and logical URL structures
- Automatic mobile optimization
- Logical, simple, and smooth navigation
- Optimized meta tags
- Properly configured redirects
All of this and even more can be easily implemented into your project using Next.js.
Example: Instead of unclear URLs like /product?id=123, the framework allows you to use URLs like /category/product-name. This makes the application more understandable for search engines and users.
All these details, when implemented together, positively impact the growth of organic traffic and the position of your project in search engine results.
Reliability, Security, Scability
Regular updates and security enhancements from the Next.js development team and community ensure reliable protection of user information and stable operation of web applications.
Moreover, thanks to the simplicity of deployment and rollbacks, data can be quickly restored in case of unforeseen issues.
The framework easily scales to handle increasing traffic and load. A Next.js eCommerce application can effortlessly manage a sudden surge in shoppers during sales or holiday promotions.
Flexibility, Ease of Use, Competitiveness
Next.js can be used to create a wide range of web applications, from simple single-page sites to complex eCommerce projects at the level of Johnson & Johnson.
Thanks to its intuitive architecture and rich ecosystem of components and features, the framework accelerates the development process and can often significantly reduce its cost.
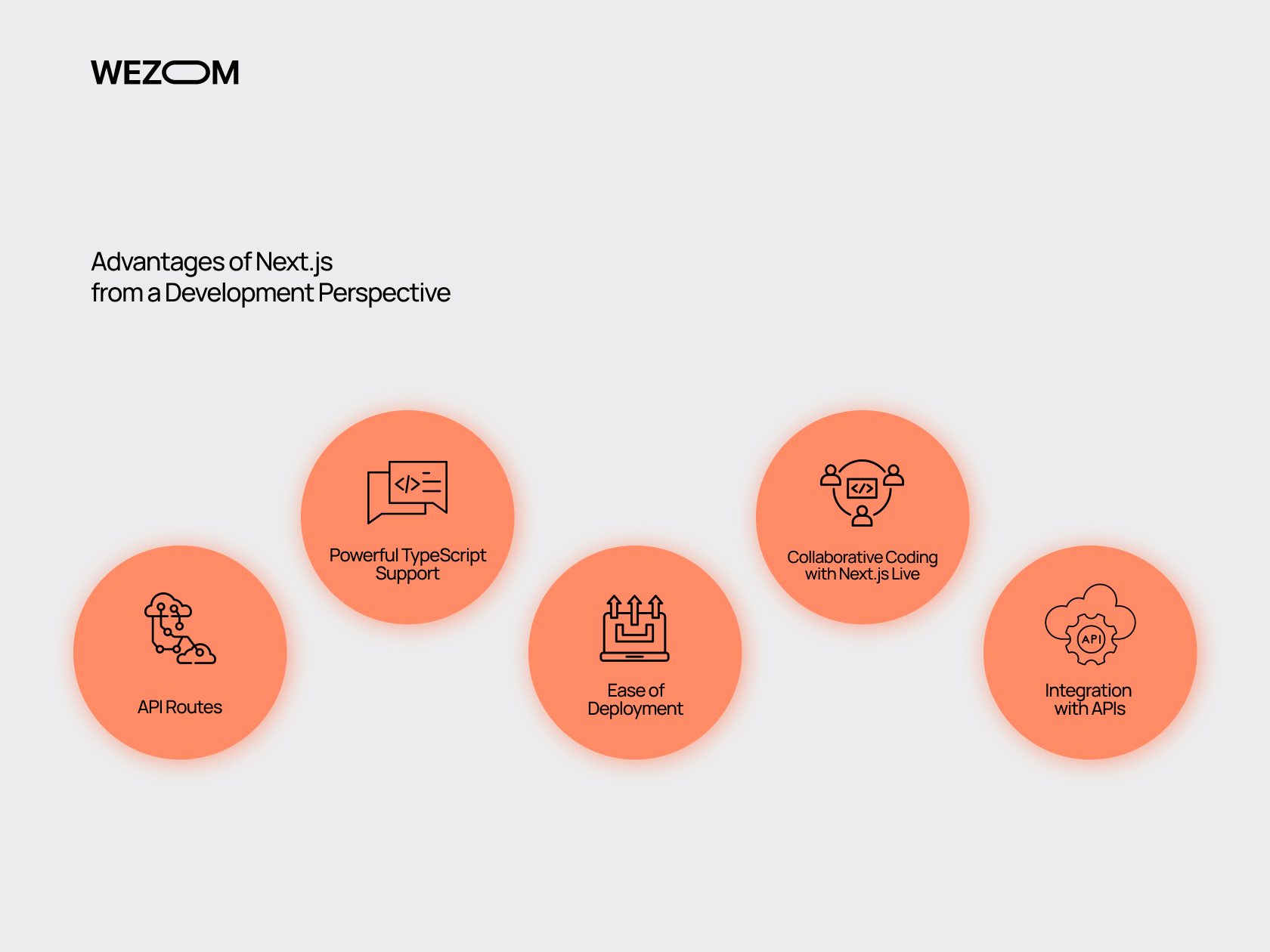
Benefits of Next.js from a Development Perspective
We surveyed our development team to find out which features and capabilities they appreciate in this framework for React applications and why they prefer it over others.
Based on the summarized responses, we created our modest ranking of the Top 5 Advantages of eCommerce with Next.js according to Wezom.

API Routes
The ability to create server-side functions within a project using API routes. This means handling requests (forms, authentication, interaction with the database) without the need to create a separate server. This makes Next.js a versatile tool suitable for both frontend and backend development, significantly simplifying the application's architecture.
Powerful TypeScript Support
Next.js has excellent integration with TypeScript, making it a great choice for developing large projects where type-checking is important. TypeScript helps prevent many errors at the compilation stage, improves code autocomplete and refactoring, speeds up the development process, and enhances the quality of the final product.
In Next.js, simply adding a tsconfig.json file will automatically configure the project to work with TypeScript.
Ease of Deployment
Next.js significantly simplifies the process of deploying e-commerce websites on various hosting platforms such as Vercel, Netlify, AWS, and Google Cloud. This framework ensures a seamless deployment process, reducing downtime and allowing for quick rollbacks if necessary.
Collaborative Coding with Next.js Live
A tool that makes the development process more inclusive and efficient. With it, developers and non-technical specialists can work on projects together, even if they are in different parts of the world. It features a board for visual idea and task sharing, and a voice chat for comments and discussions.
Integration? Nothing Could Be Easier!
Including various UI frameworks such as Material UI, Ant Design, and others. There is even a dedicated and detailed integration guide created for Shopify. Overall, adding any payment systems and third-party APIs is a simple and quick process.
Weaknesses of Next.js E-Commerce Sites
If a perfect solution for development ever emerges, we solemnly promise to announce it in our blog. Unfortunately, all frameworks have some drawbacks, and Next.js is no exception.
Large volume of scripts
Large volumes of data can slow down page loading and have a negative impact on user experience, especially on mobile devices with limited bandwidth.
Solution: make indexable pages lighter
Duplicate pages in multilingual web applications
A common issue that has a highly negative impact on SEO. It leads to lower rankings (Google is particularly strict about this).
Solution: In some cases, implement redirects; in others, return a 404 page.
Challenges with Google Cache
Google does not always correctly cache dynamic pages based on data or user input, leading to outdated or incomplete search results.
Next.js is not always compatible with content delivery networks (CDNs), which leads to performance issues.
Solution: currently there are no solutions.
Comparison of Next.js with other popular e-commerce frameworks and platforms
There are many other popular solutions for building e-commerce applications. Let's conduct a comparative analysis to help you make an informed decision.
|
Feature |
Next.js |
Shopify |
Magento |
WooCommerce |
OpenCart |
|
Performance |
High (SSR, SSG) |
High |
High but demanding |
Depends on configuration |
Average |
|
SEO |
Excellent |
Basic |
Good |
Excellent (thanks to WP) |
Good |
|
Scalability |
High |
Average |
Very high |
Average |
Average |
|
Flexibility |
High |
Limited |
Very high |
Average |
Average |
|
Ease of Use |
Requires knowledge |
Very easy |
Complex |
Easy |
Easy |
|
Built-in Features |
None |
Many |
Many |
Basic |
Basic |
|
Integration |
Easily integrates with API |
Limited |
Extensive capabilities |
Good |
Extensive |
|
Community and Support |
Wide, Vercel support |
Excellent support |
Paid support |
Many plugins |
Excellent community |
|
Secutiry |
Top-notch |
Excellent |
Very high |
Depends on plugins used |
High |
|
Cost |
Depends on hosting and development |
Monthly subscription + commissions |
High ownership cost |
Free, but requires paid plugins |
Almost free |
|
DevOps Support |
Excellent integration with Vercel |
Built-in tools |
Requires setup |
Requires setup |
Customizable tools |
|
Popular use cases |
eCommerce projects, Web applications, complex custom solutions |
Small businesses, quick launch |
Projects for large and medium businesses |
Business, blogs, and WP stores |
Small and medium businesses |
It should be emphasized that all these assessments are purely the personal opinions of our team, and you may not agree with them. However, it cannot be denied that Next.js outperforms many others and is an undisputed leader in most aspects.
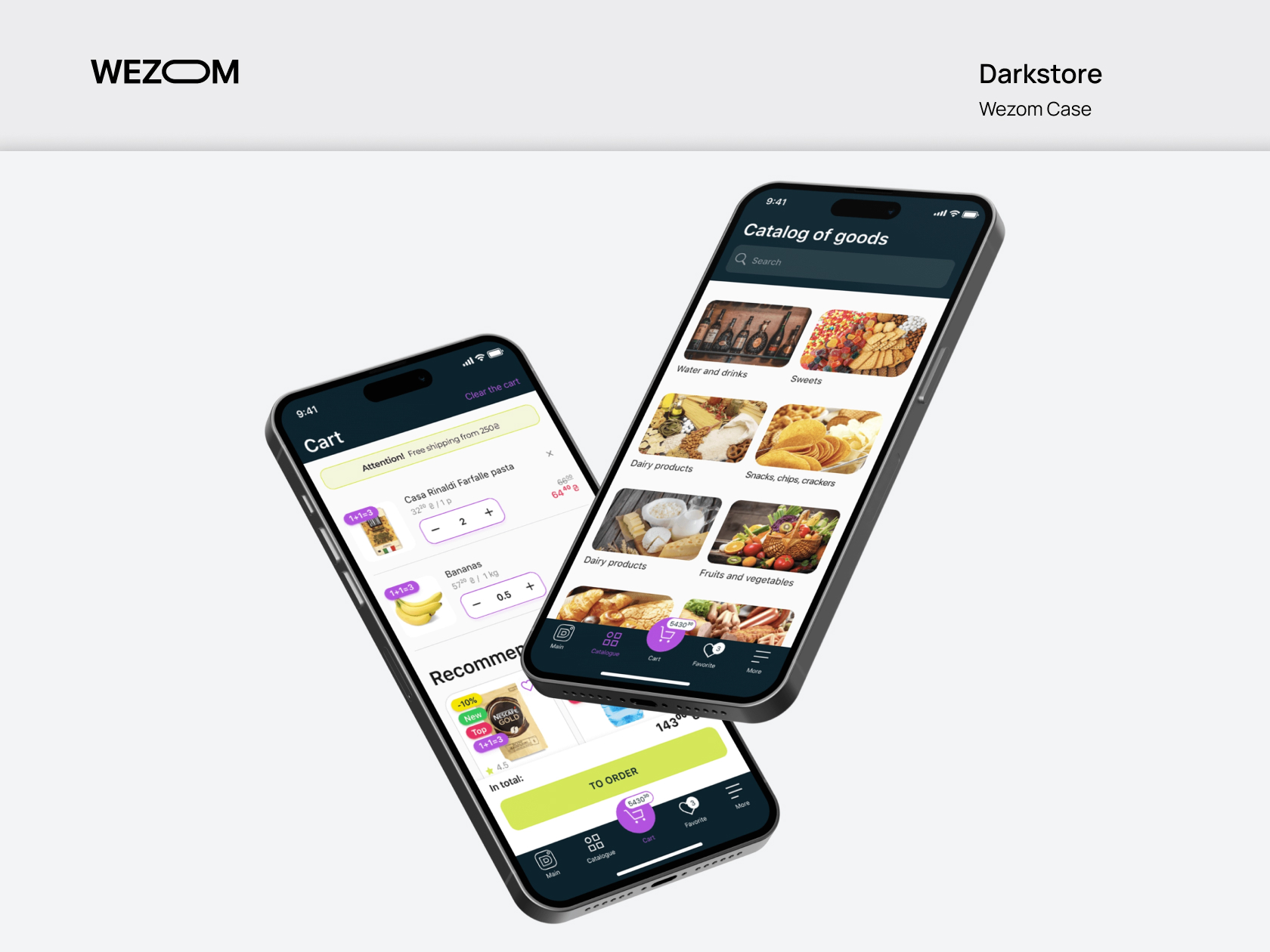
Case Study from the Wezom Team
Want to create an innovative service from scratch in 3 months? Some might say 'Impossible!' But not our team. Much of this remarkable achievement was made possible thanks to our use of the Next.js framework in this project, which significantly accelerated our development timeline. But let's discuss it step by step.
- Client: Large retailer, FMCG store chain
- Goal: To create a "supermarket killer" – a platform for convenient ordering of consumer goods
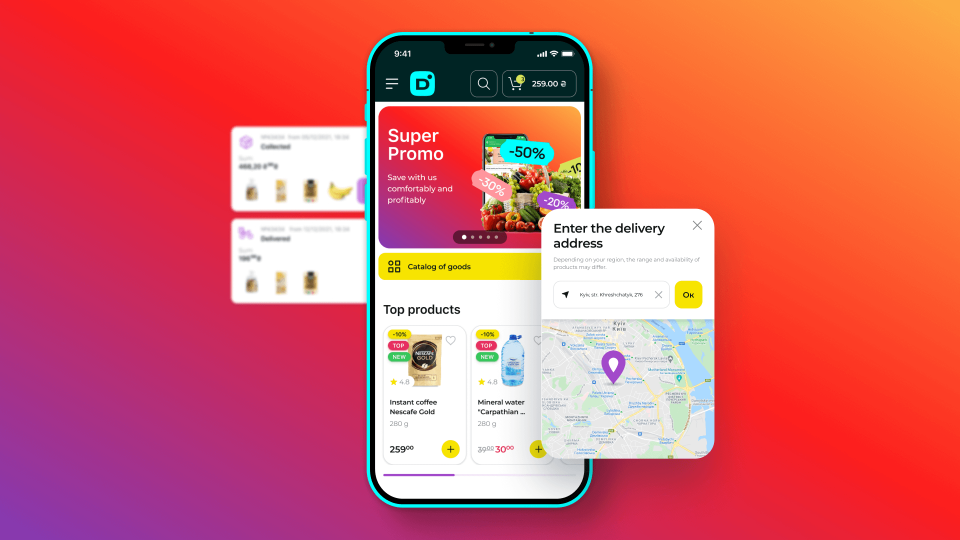
- Idea: DarkStore, which will combine the functionality of a convenient online store with the best experience of courier delivery services.

Task
- Integrate all digital platforms (for couriers, clients, managers) through a single backend into a unified ecosystem.
- Synchronize databases, business processes, and tools.
- Ensure seamless operation coupled with impeccable customer service.
Additionally, such an innovative product requires integration with third-party tools:
- Google Maps API for the courier application;
- Various payment services to meet customer preferences;
- Аccounting purposes;
- CRM for storing order information, support, sales tracking, and conducting marketing campaigns;
- High-quality warehouse management system.
Equally important was implementing a dynamic catalog: the assortment available to the user depends on the inventory at the nearest dark store. This was essential to ensure delivery of any order within 15 minutes.
Technology Stack
Our team worked cohesively and demonstrated deep knowledge and proficiency across a wide range of technologies.
- Laravel and PHP: We adeptly used these programming languages to create reliable and scalable server-side code, ensuring high project performance.
- Next.js: This technology enabled us to build a robust react-based digital platform, implement dynamic and interactive elements, and provide conditions for seamless SEO optimization.
- Java and .NET: Used for integrating third-party systems and services into the project, expanding capabilities, and implementing functional features.
- GraphQL: With this technology, we optimized the API, making it faster, more convenient, and flexible.
Outcome
Developing projects of such scale typically takes a year or more. What's particularly remarkable is how swiftly the Wezom team accomplished this!
Thanks to innovative technologies and robust digital platforms, we resolved all potential sales and logistics management issues. The project built with Next.js stands a good chance of revolutionizing the market.
The speed of request processing increased by 70%, leading to higher overall customer satisfaction, increased virality, and a higher number of new users coming through recommendations. As a result, the client doubled their profit due to the influx of new customers and a daily flow of requests that continues to grow.
We take pride in these results and in flawlessly implementing the client's ideas within the established timelines. You can read more about case here:
Final Takeaways: is Next.js Good for E-commerce?
Next.js offers numerous advantages that make it an excellent choice for developing e-commerce platforms. Its server-side rendering (SSR) and static site generation (SSG) capabilities ensure high performance and SEO optimization, which are crucial for online stores reliant on search engine traffic. With built-in support for PWA, image optimization, and responsive design, Next.js enhances user experience by providing fast loading times and smooth navigation.
However, like any tool, Next.js has its drawbacks. It may require more complex setup and additional server resources, potentially increasing development and hosting costs. Additionally, developers may need time to familiarize themselves with Next.js's specific features, especially if they are not already proficient in React.
However, the Wezom team has significant experience that allows us to mitigate these drawbacks and harness Next.js as a powerful tool for creating efficient and successful e-commerce platforms.